STRUCTURED NOTES
Elevate your return and income potential
Invest in structured notes with Arta—designed to meet your goals, whether it's high growth, reliable income, or protection against market downturns.
Easily invest in minutes
0.60% annual fee
Minimums starting at $25,000


What is a 'Structured Note'?
Structured notes are a $3T global market, yet many investors remain unaware of their potential.
These pre-packaged investments are designed to deliver specific financial outcomes. At Arta, this can include amplified upside potential, income generation, or protected exposure to market growth.
Exclusive to Arta
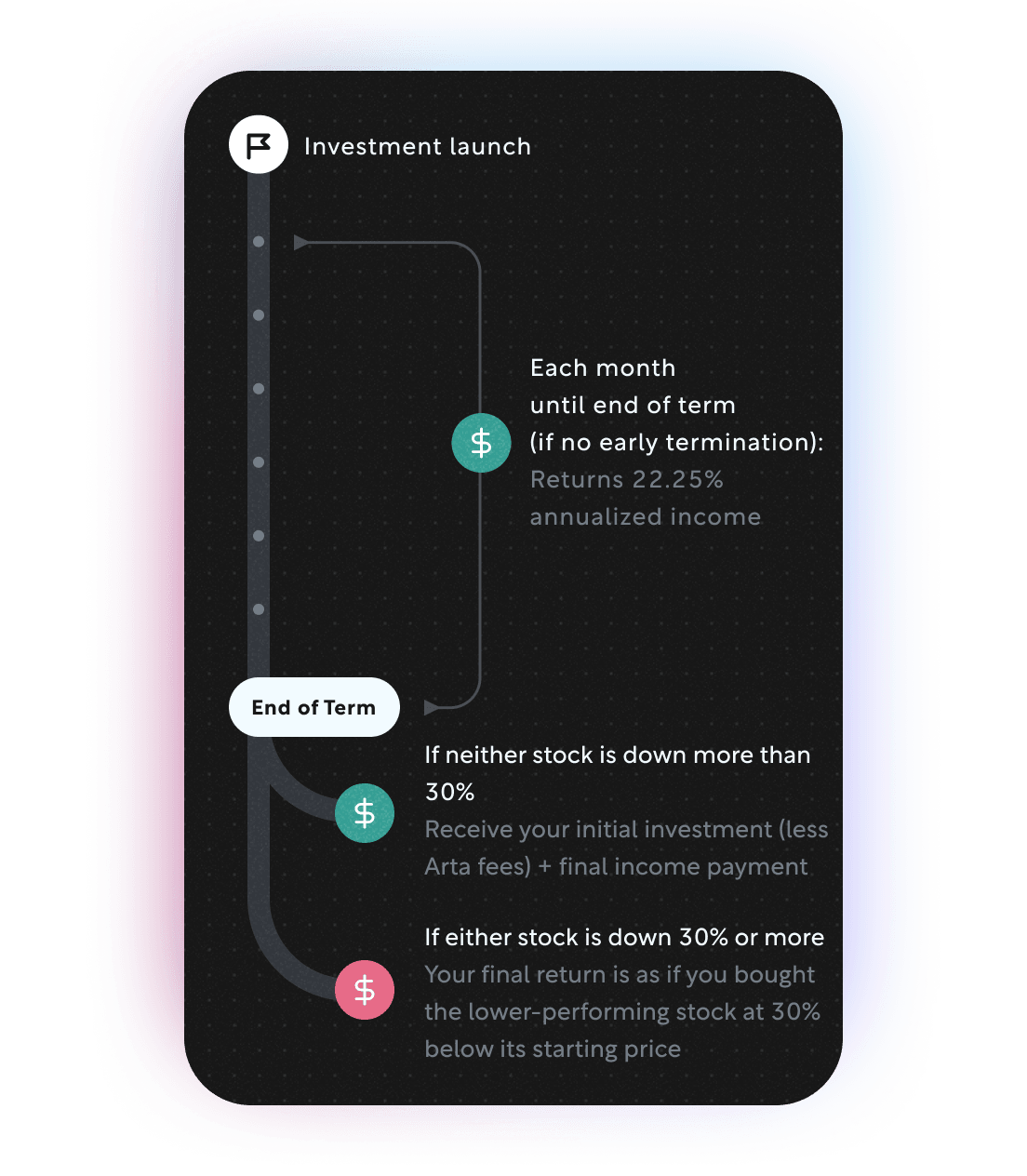
Yield November 2025
CLOSED Dec 04, 2025
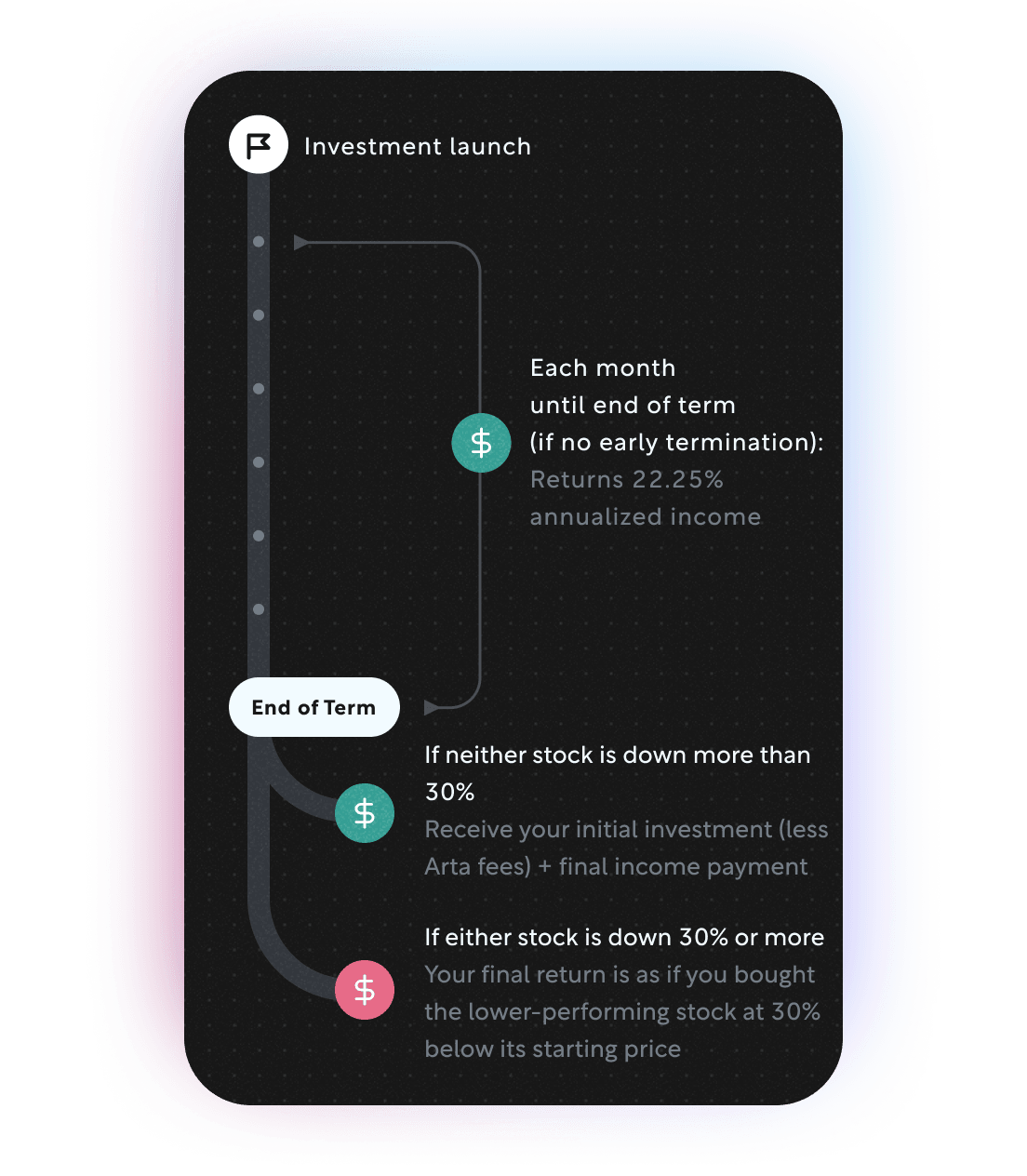
Earn 22.25% annualized income from leading chipmakers AMD and Micron – with monthly payouts and some built-in downside protection

Yield November 2025
CLOSED Dec 04, 2025
Earn 22.25% annualized income from leading chipmakers AMD and Micron – with monthly payouts and some built-in downside protection

Rally October 2025 — Defense
CLOSED Nov 13, 2025
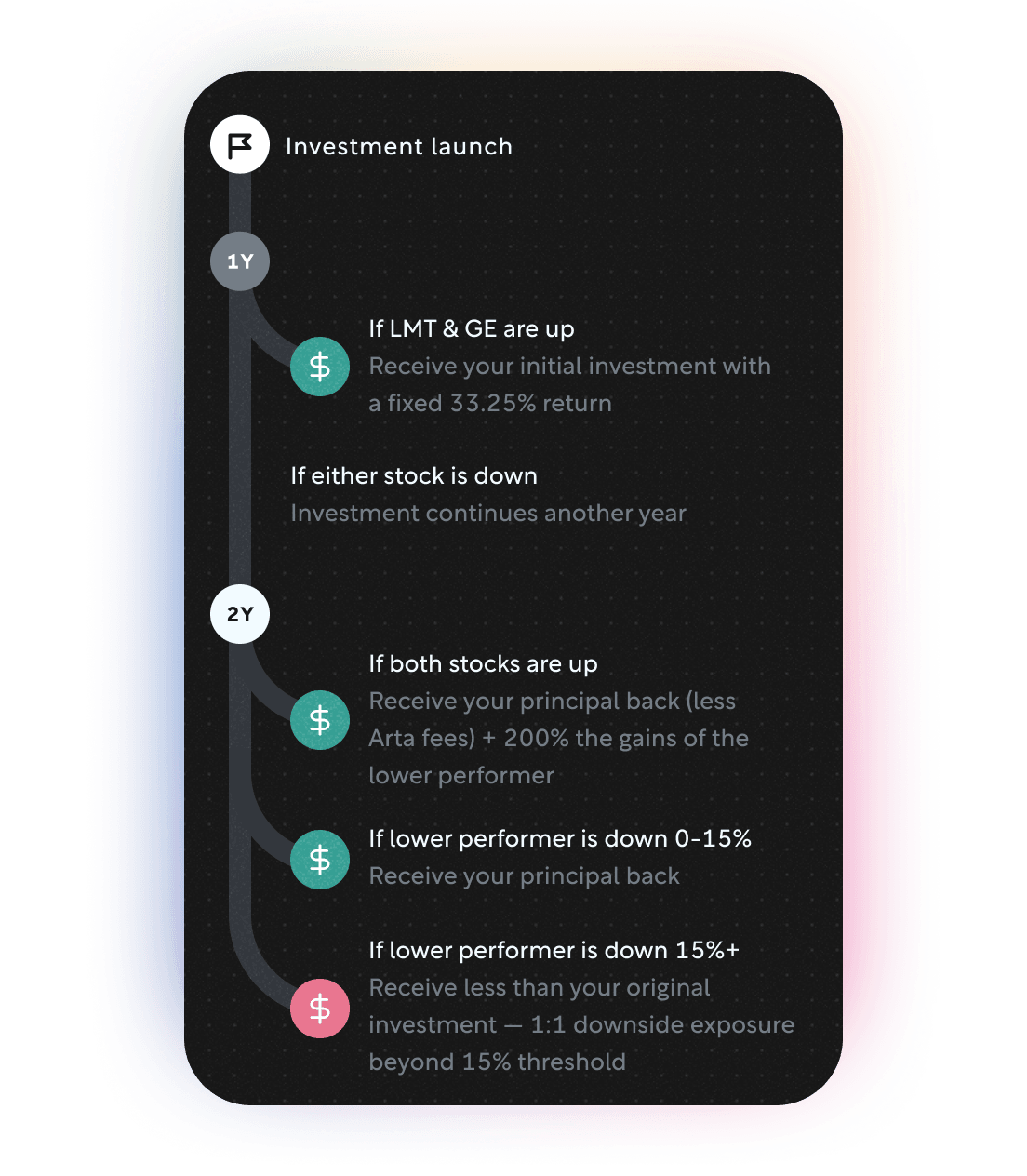
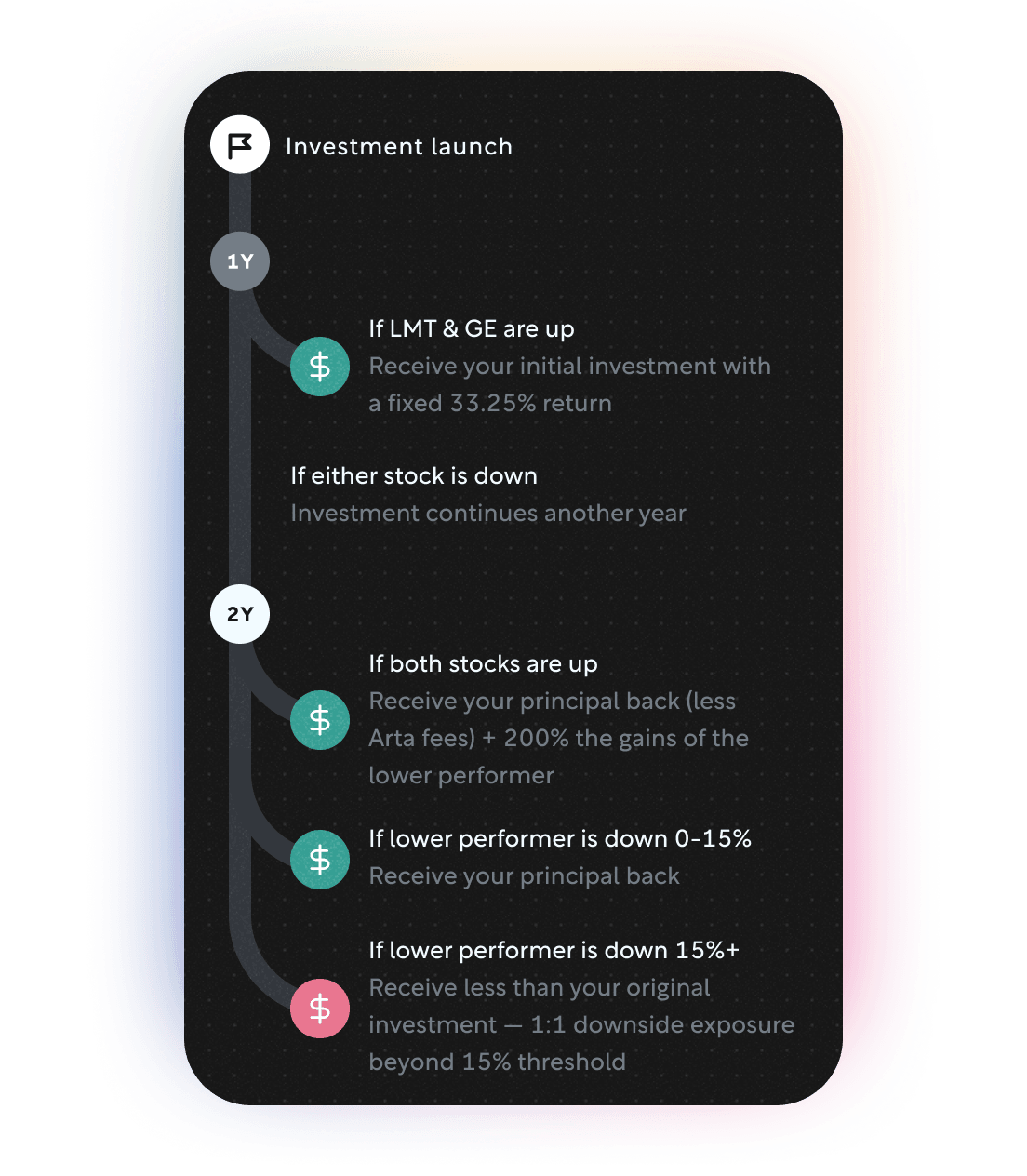
Delivers a 33.25% return if Lockheed Martin (LMT) and GE Aerospace (GE) are both up in one year, or 2x leveraged upside with 15% downside protection on the lower performer at two years

Rally October 2025 — Defense
CLOSED Nov 13, 2025
Delivers a 33.25% return if Lockheed Martin (LMT) and GE Aerospace (GE) are both up in one year, or 2x leveraged upside with 15% downside protection on the lower performer at two years

Yield October 2025
CLOSED Oct 23, 2025
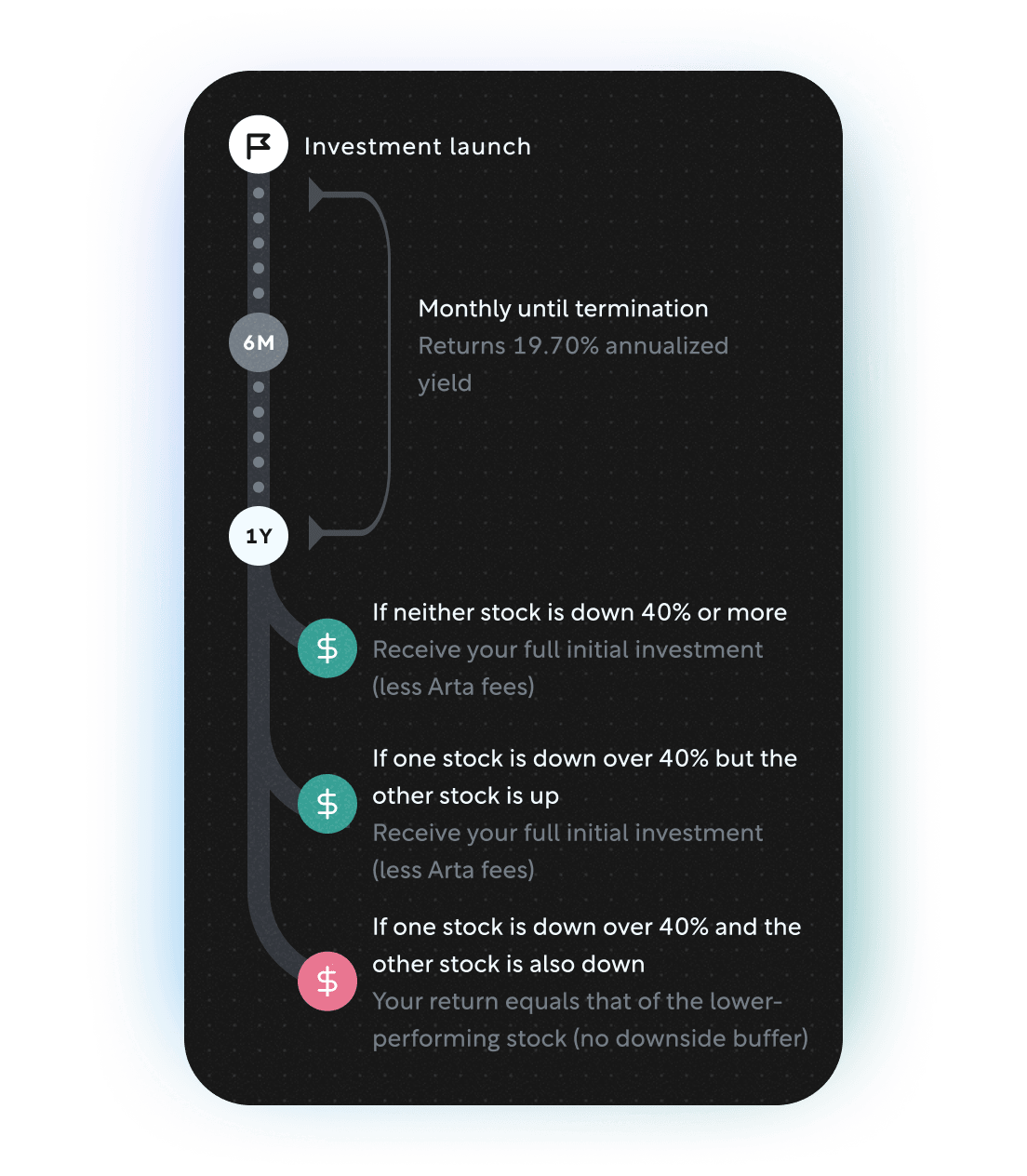
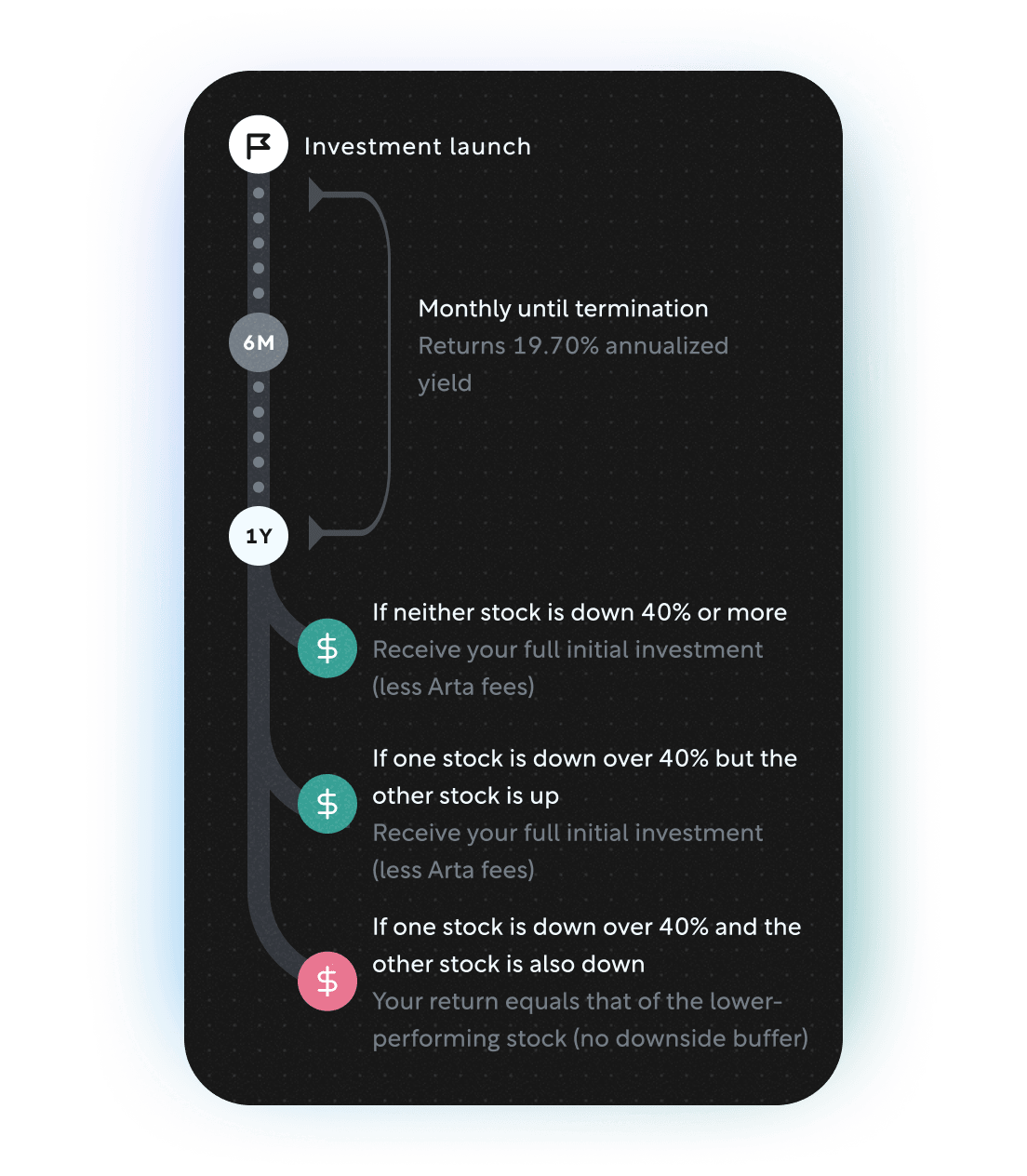
Earn 19.70% annualized income potential from Seagate Technologies (STX) and Western Digital (WDC) – with monthly payouts and unique downside barrier mechanism

Yield October 2025
CLOSED Oct 23, 2025
Earn 19.70% annualized income potential from Seagate Technologies (STX) and Western Digital (WDC) – with monthly payouts and unique downside barrier mechanism

Yield September 2025
CLOSED Oct 02, 2025
Earn 21.10% annualized income from Moderna (MRNA) – with monthly payouts and built-in downside protection

Yield September 2025
CLOSED Oct 02, 2025
Earn 21.10% annualized income from Moderna (MRNA) – with monthly payouts and built-in downside protection

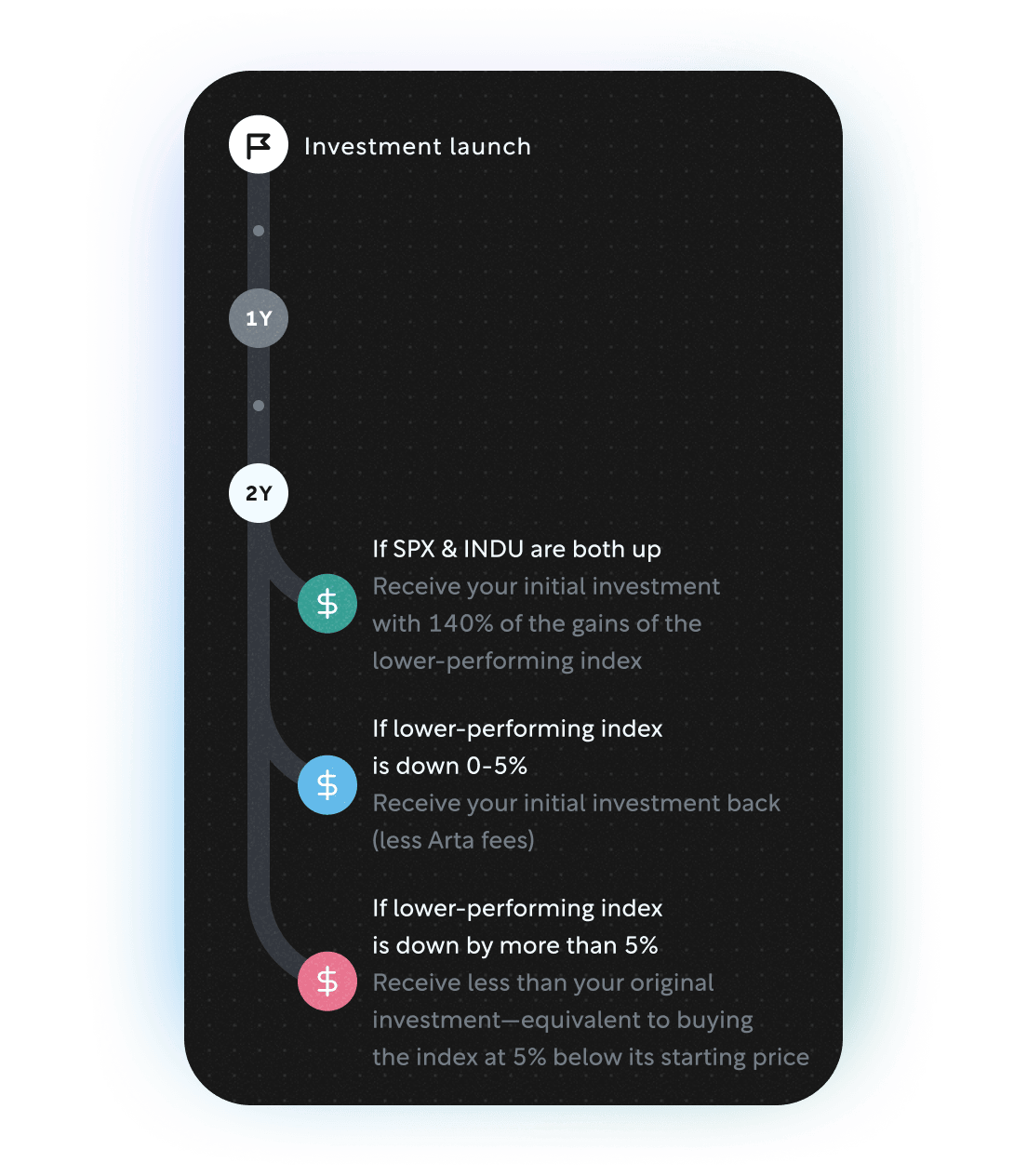
Balance August 2025
CLOSED Sep 11, 2025
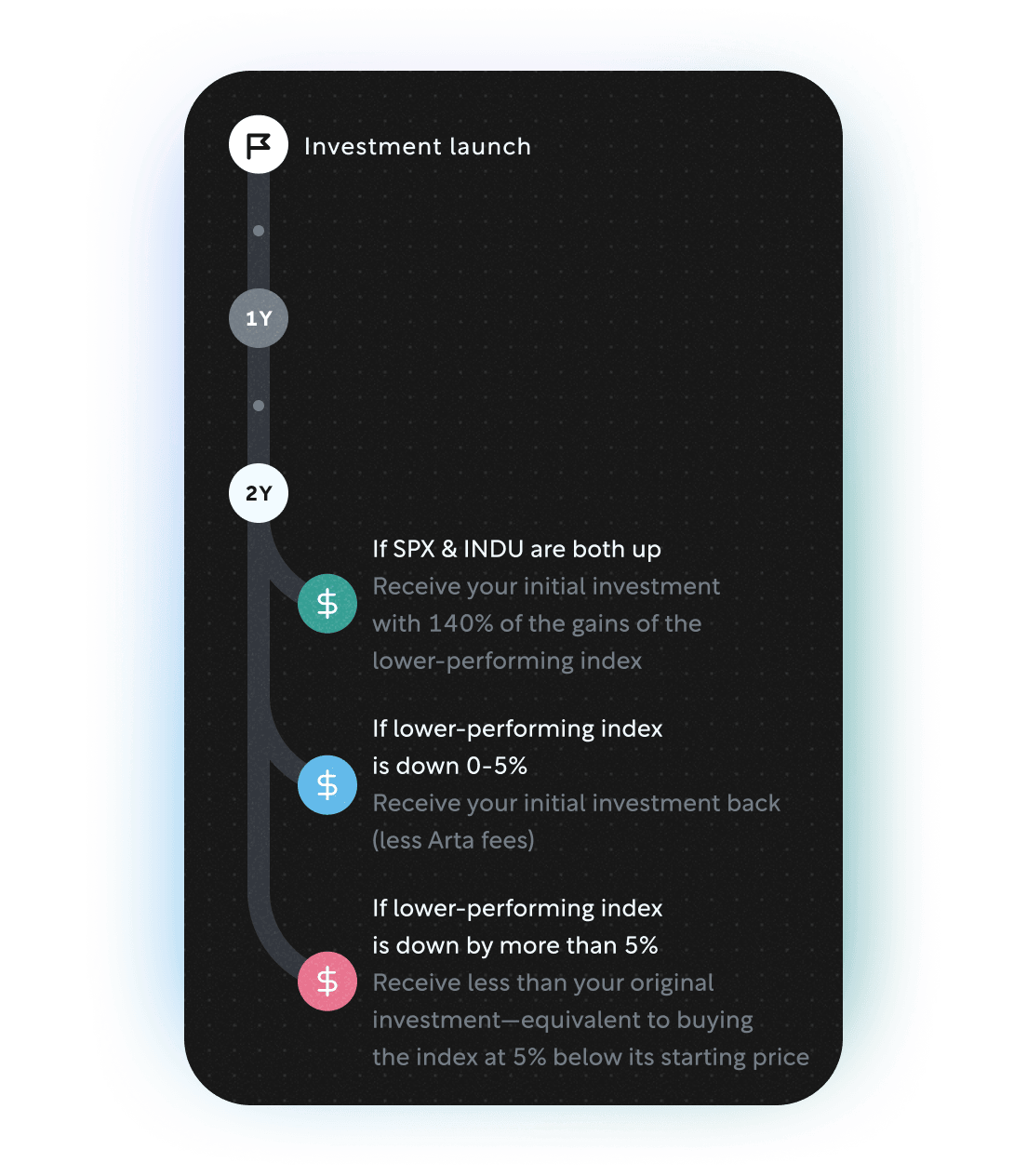
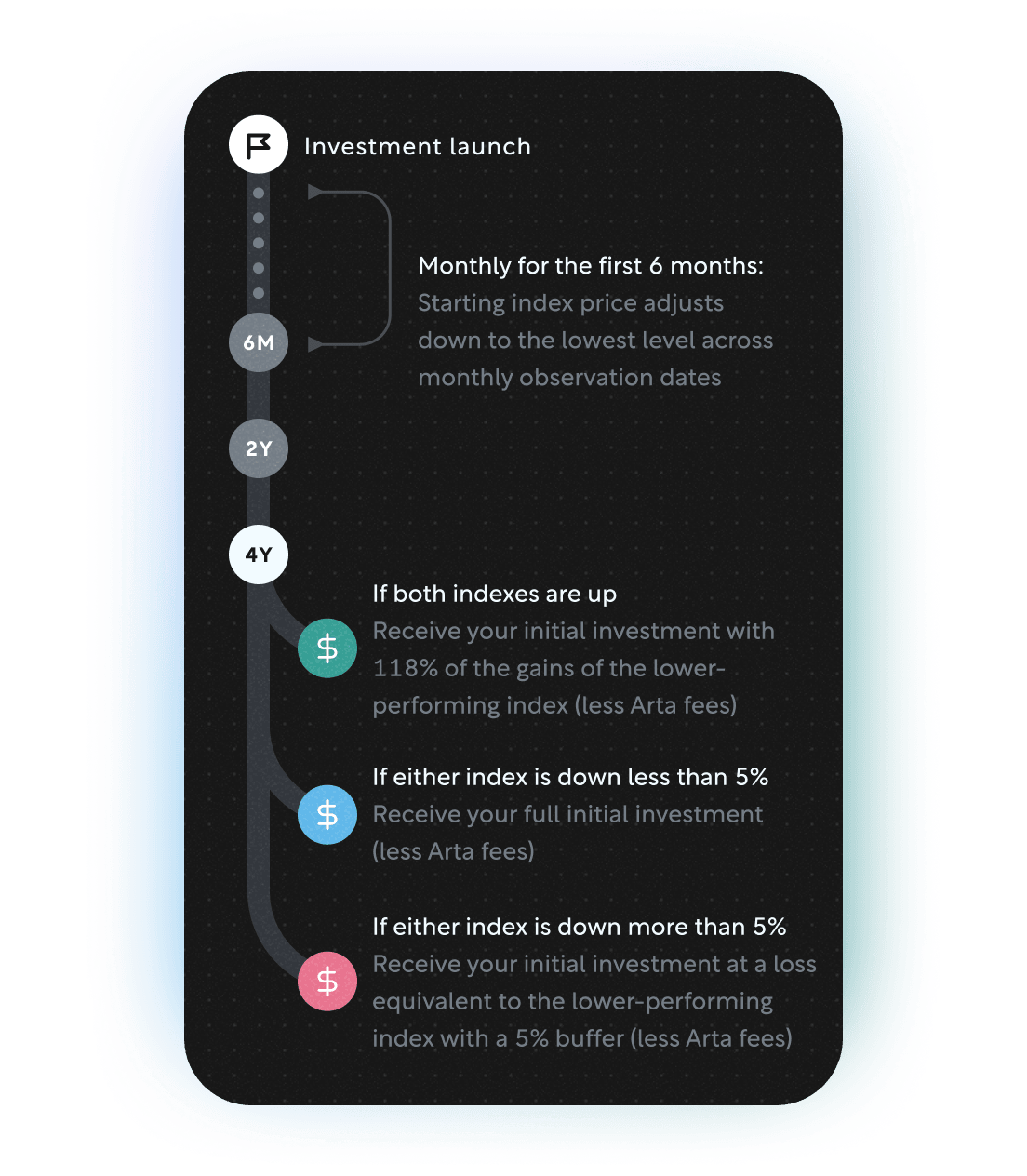
Capture 140% potential upside with 5% downside protection on the S&P 500 Index or the Dow Jones Industrial Average, whichever is the lower performer

Balance August 2025
CLOSED Sep 11, 2025
Capture 140% potential upside with 5% downside protection on the S&P 500 Index or the Dow Jones Industrial Average, whichever is the lower performer

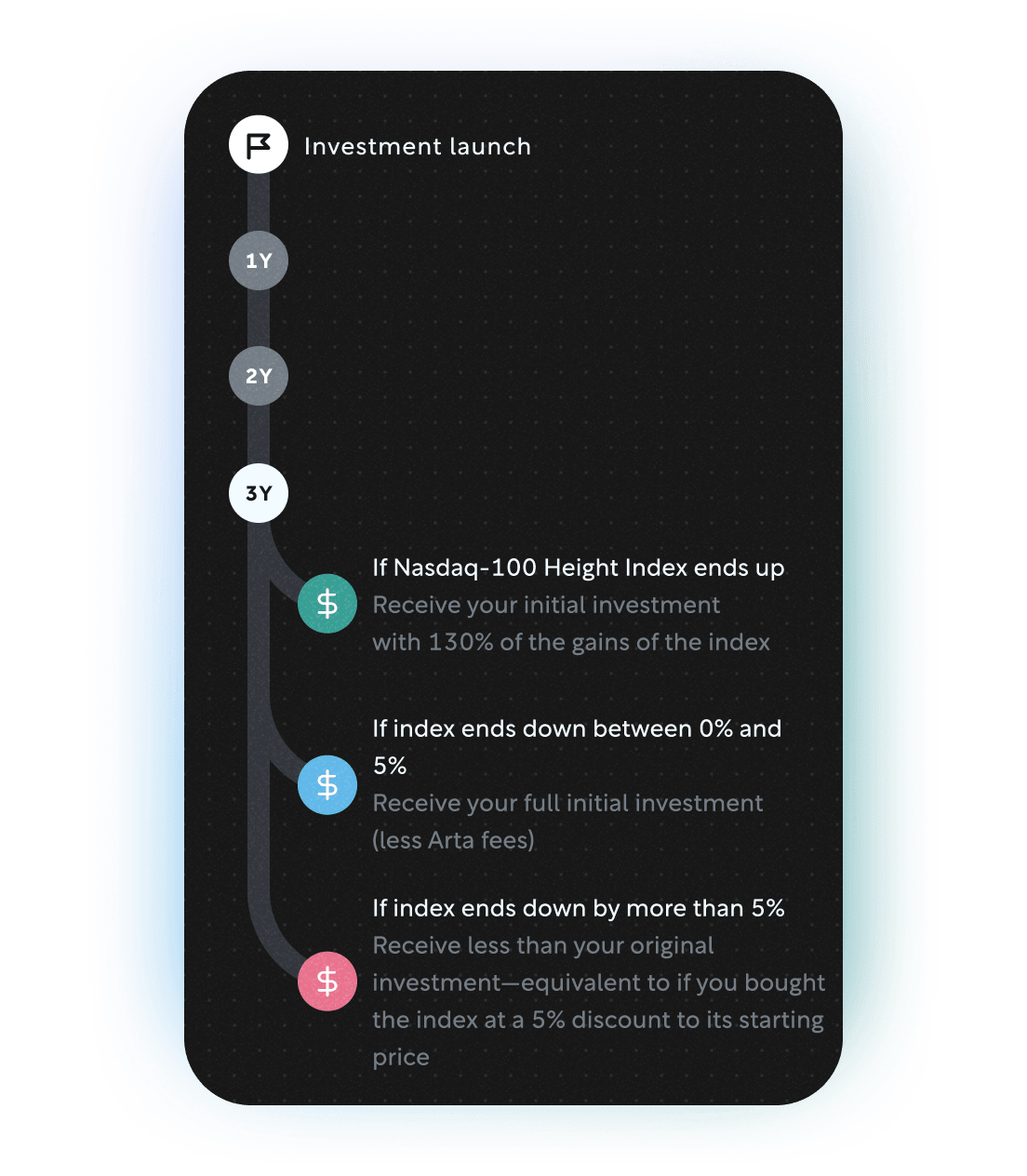
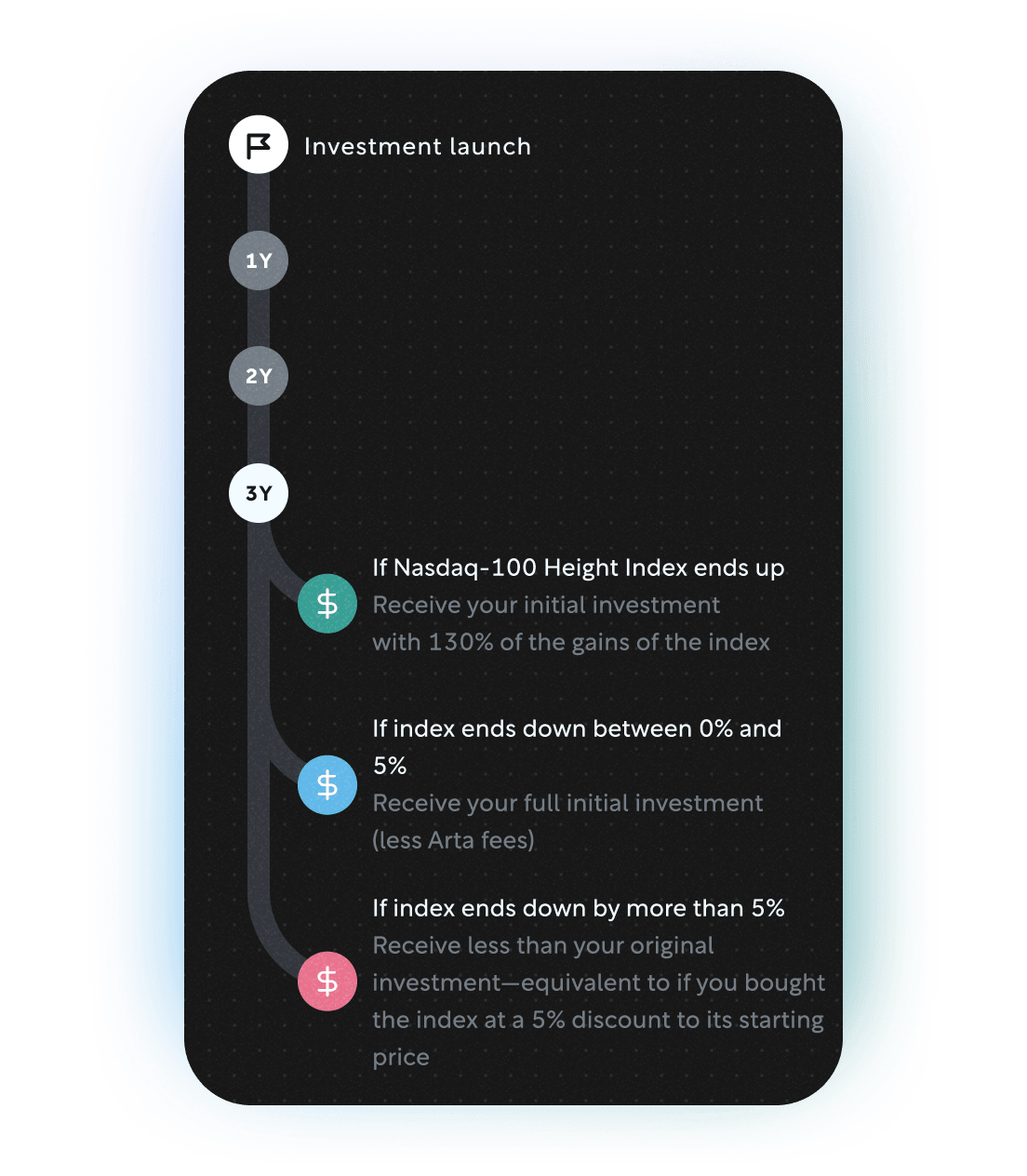
Rally August 2025
CLOSED Aug 13, 2025
Capture 130% potential upside with 5% downside protection on the Nasdaq-100 Height Index, a quantitative investment strategy that offers dynamically levered exposure to the Nasdaq-100 Index

Rally August 2025
CLOSED Aug 13, 2025
Capture 130% potential upside with 5% downside protection on the Nasdaq-100 Height Index, a quantitative investment strategy that offers dynamically levered exposure to the Nasdaq-100 Index

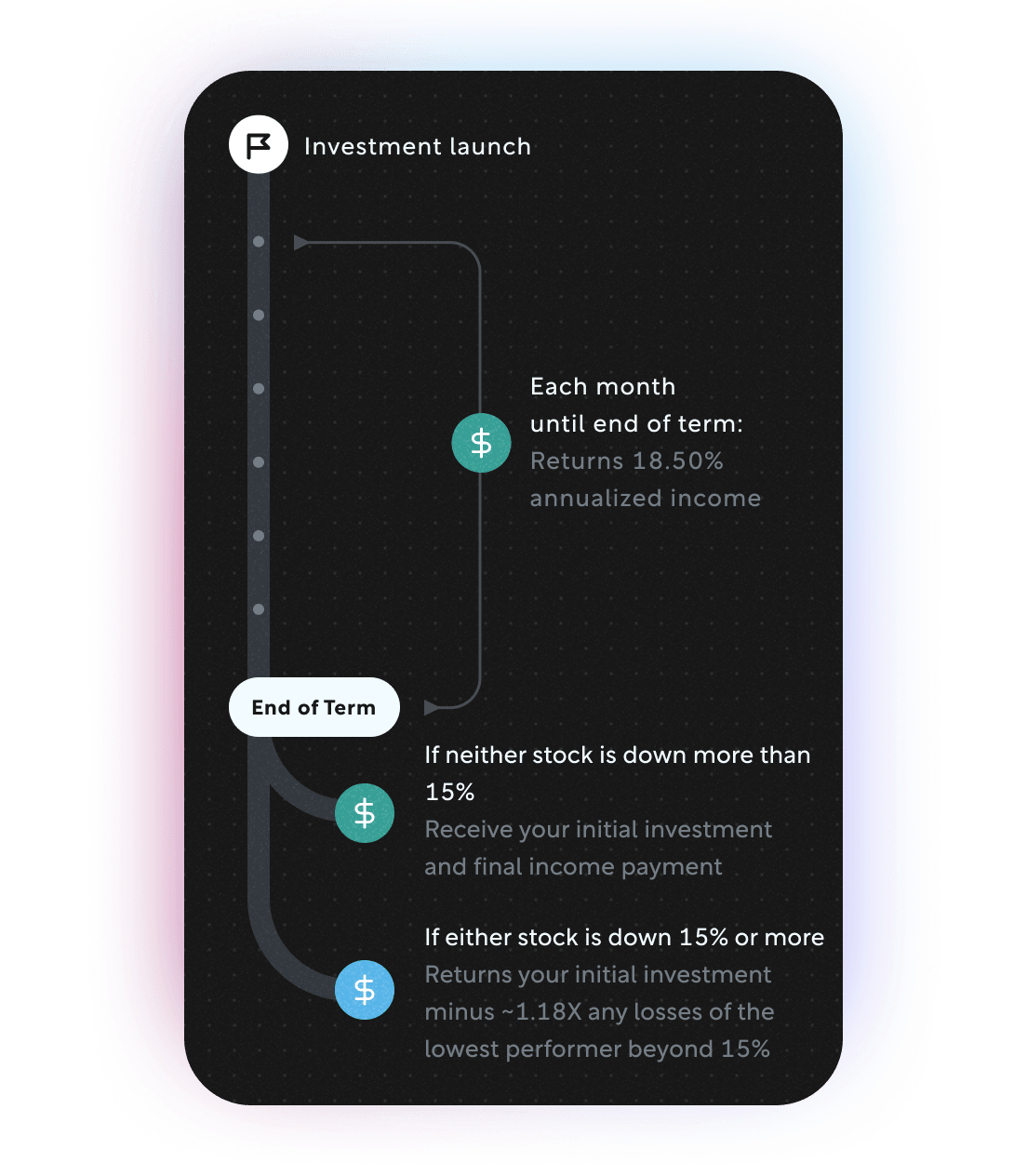
Yield July 2025
CLOSED Jul 31, 2025
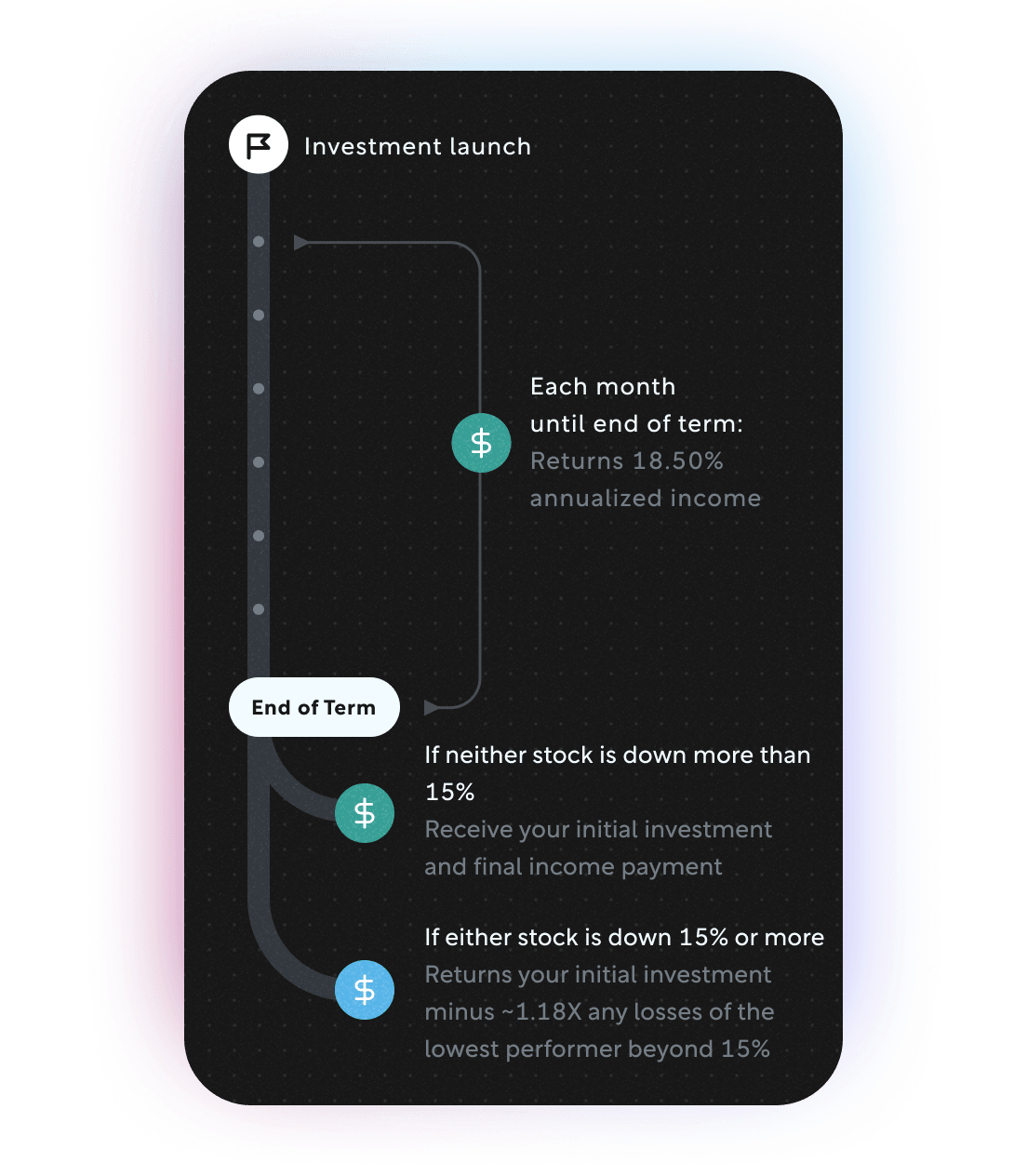
Earn 18.50% annualized income, paid monthly, linked to cloud and AI infrastructure leaders, Oracle and Arista Networks

Yield July 2025
CLOSED Jul 31, 2025
Earn 18.50% annualized income, paid monthly, linked to cloud and AI infrastructure leaders, Oracle and Arista Networks

Rally June 2025
CLOSED Jul 10, 2025
Gain bullish equity exposure in defensive sectors with this two-year note.

Rally June 2025
CLOSED Jul 10, 2025
Gain bullish equity exposure in defensive sectors with this two-year note.

Balance June 2025
CLOSED Jun 19, 2025
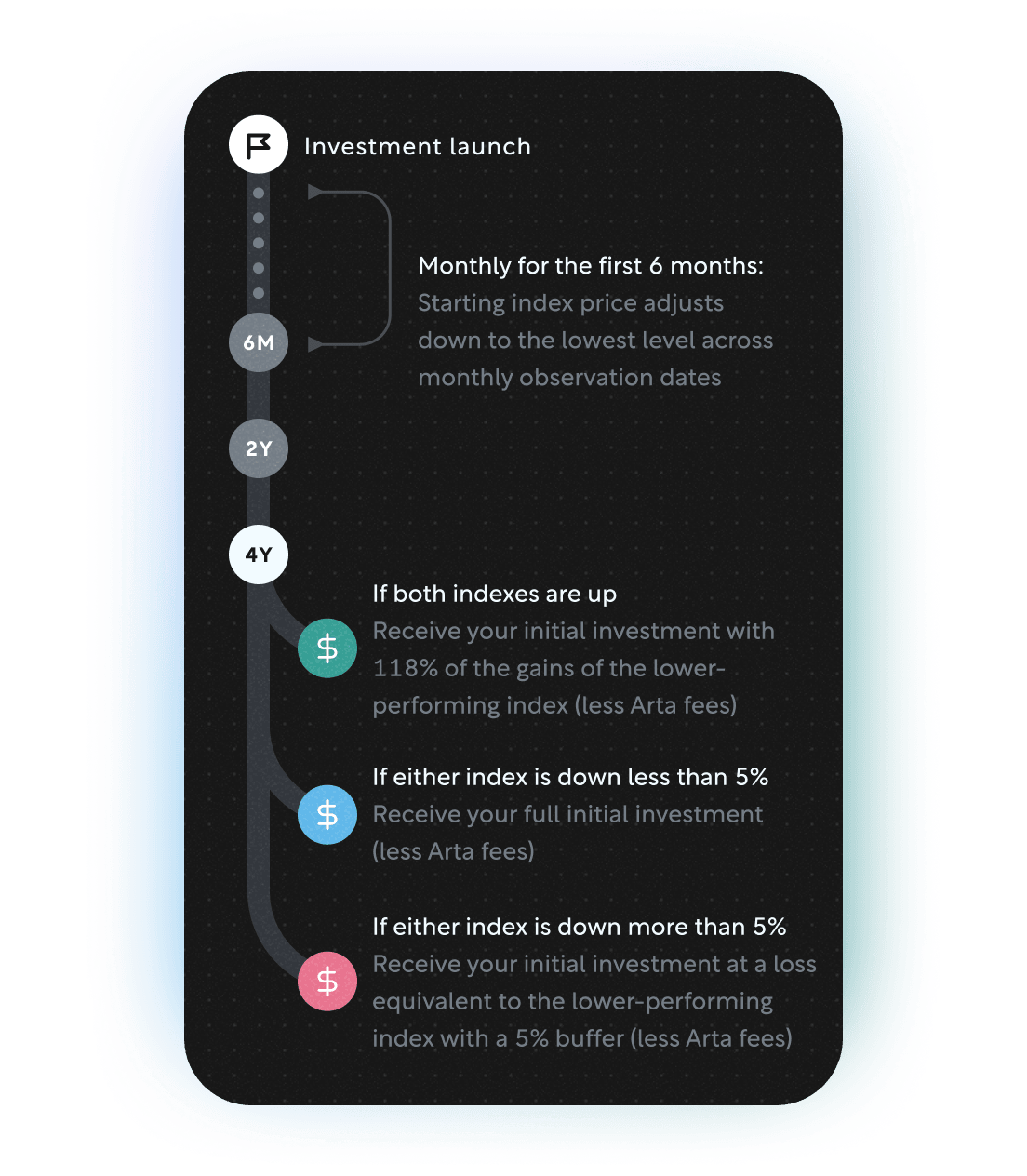
Enter the market strategically with this four-year note combining enhanced upside and downside features.

Balance June 2025
CLOSED Jun 19, 2025
Enter the market strategically with this four-year note combining enhanced upside and downside features.

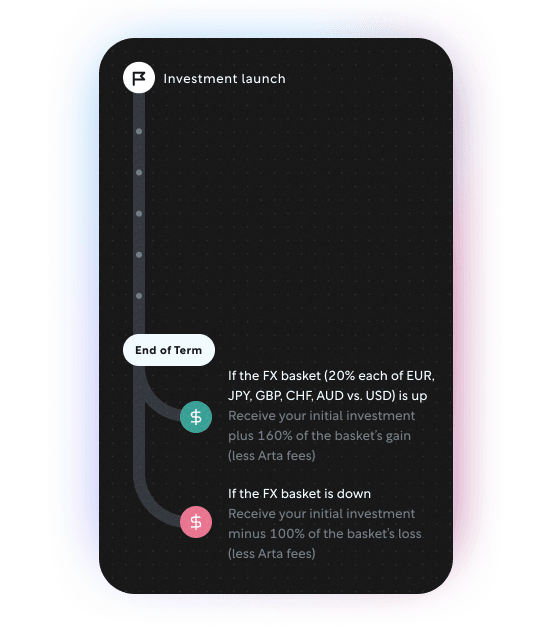
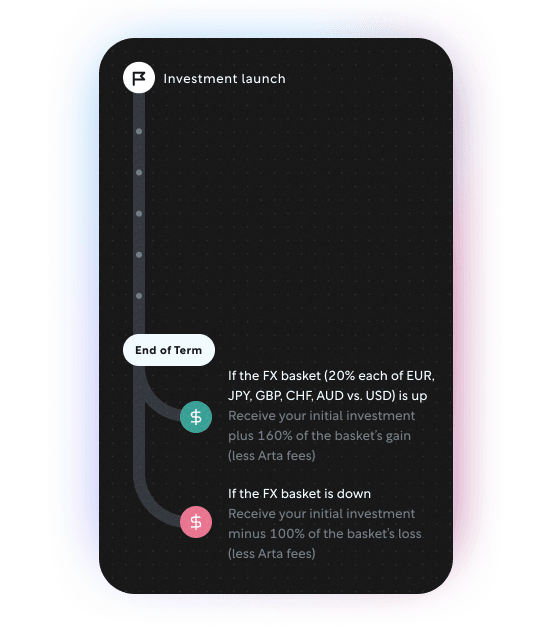
Rally May 2025 — FX
CLOSED May 29, 2025
Hedge against a decline in the U.S. dollar with amplified upside potential if this view plays out.

Rally May 2025 — FX
CLOSED May 29, 2025
Hedge against a decline in the U.S. dollar with amplified upside potential if this view plays out.

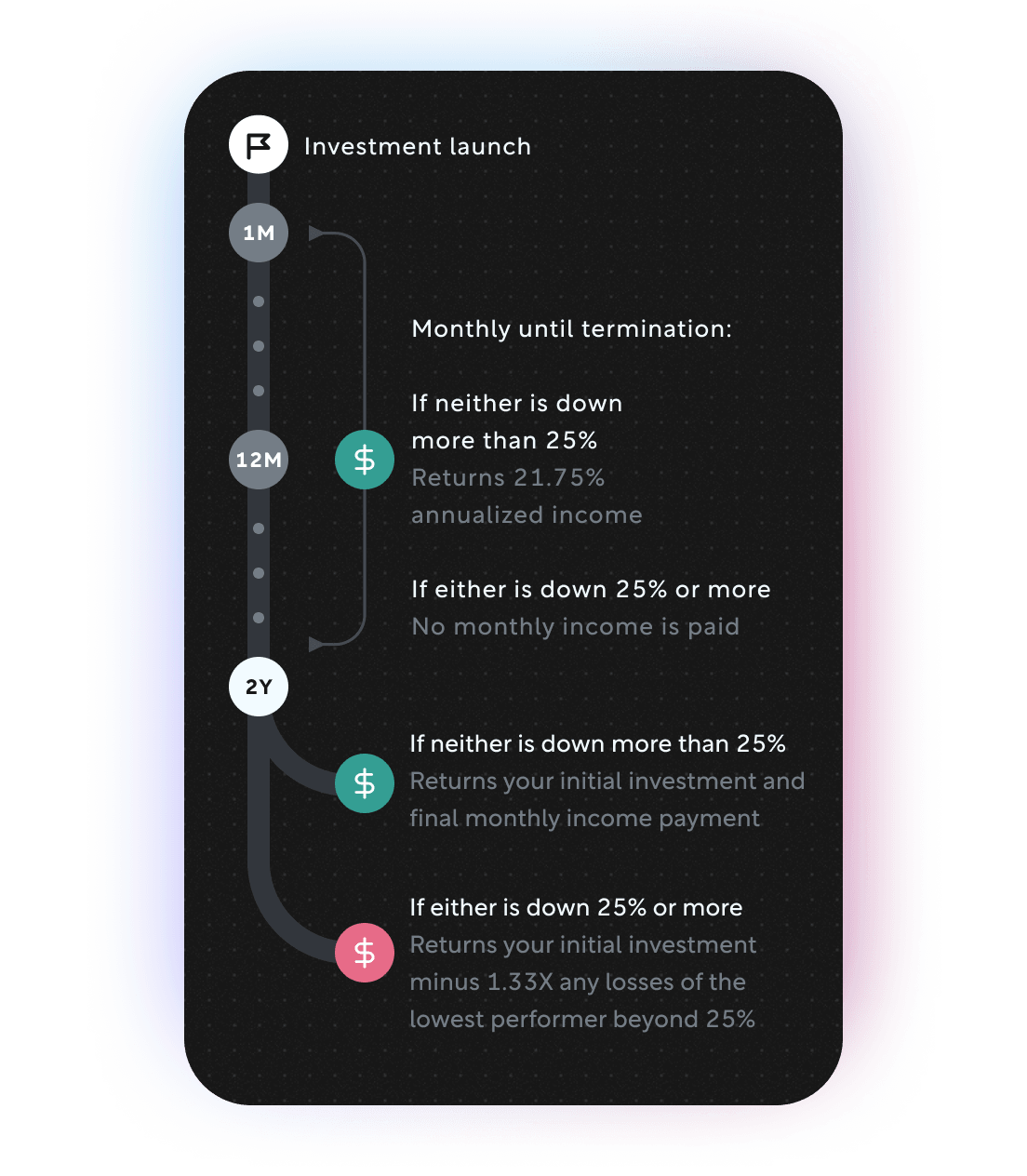
Yield April 2025
CLOSED May 08, 2025
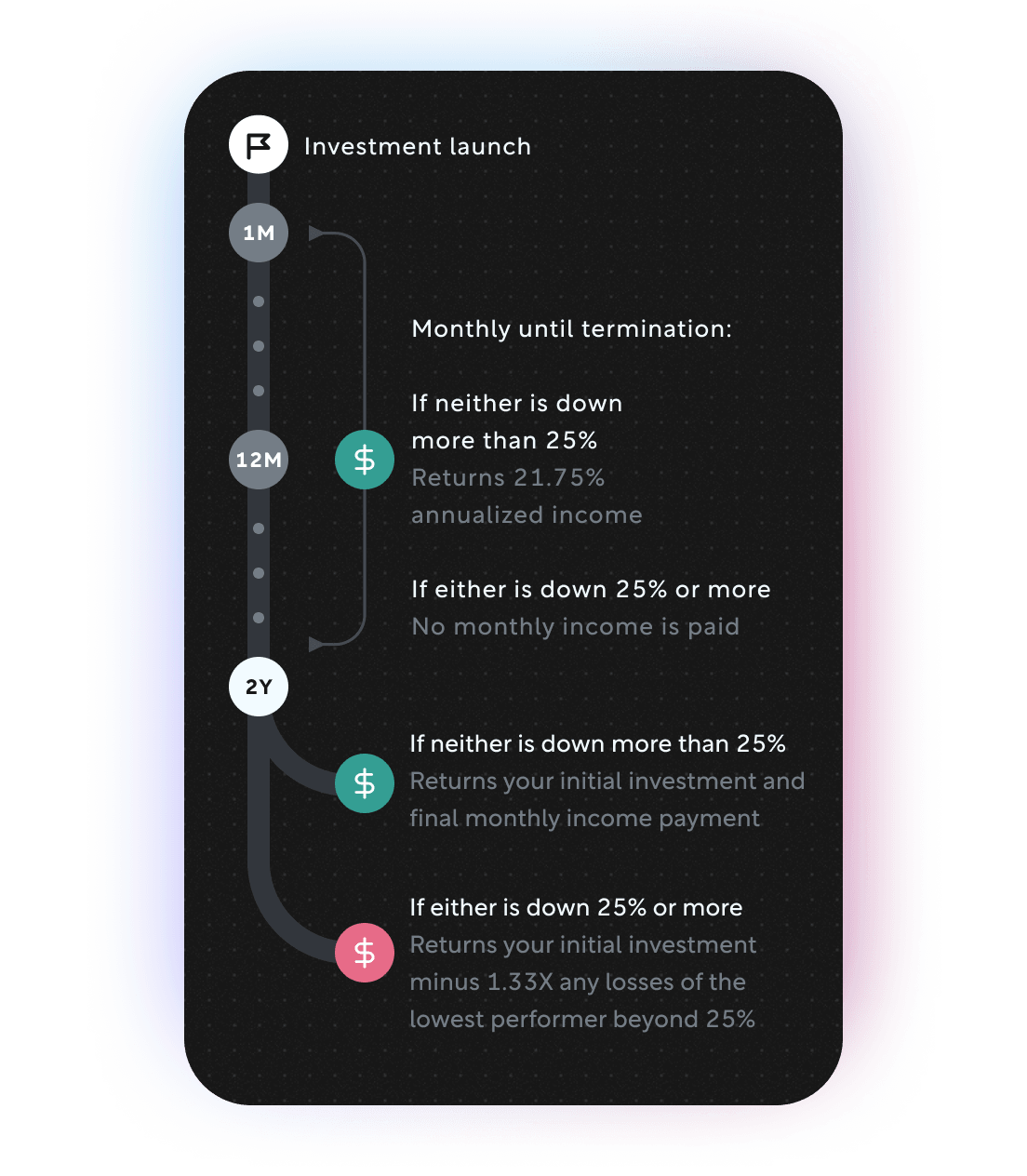
Capture a potential 21.75% annual yield on Netflix and Meta with robust downside protection.

Yield April 2025
CLOSED May 08, 2025
Capture a potential 21.75% annual yield on Netflix and Meta with robust downside protection.

Protect April 2025
CLOSED Apr 17, 2025
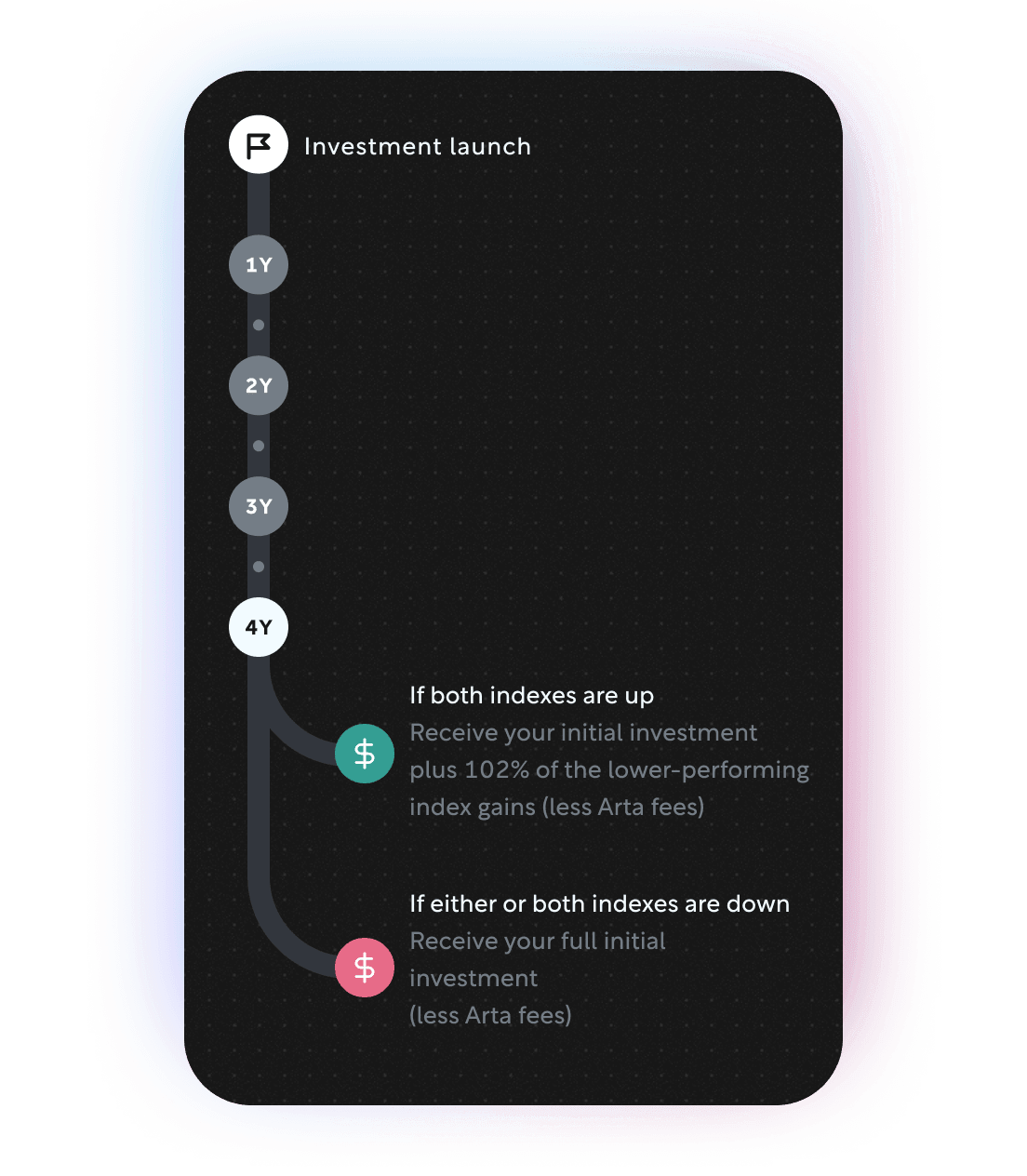
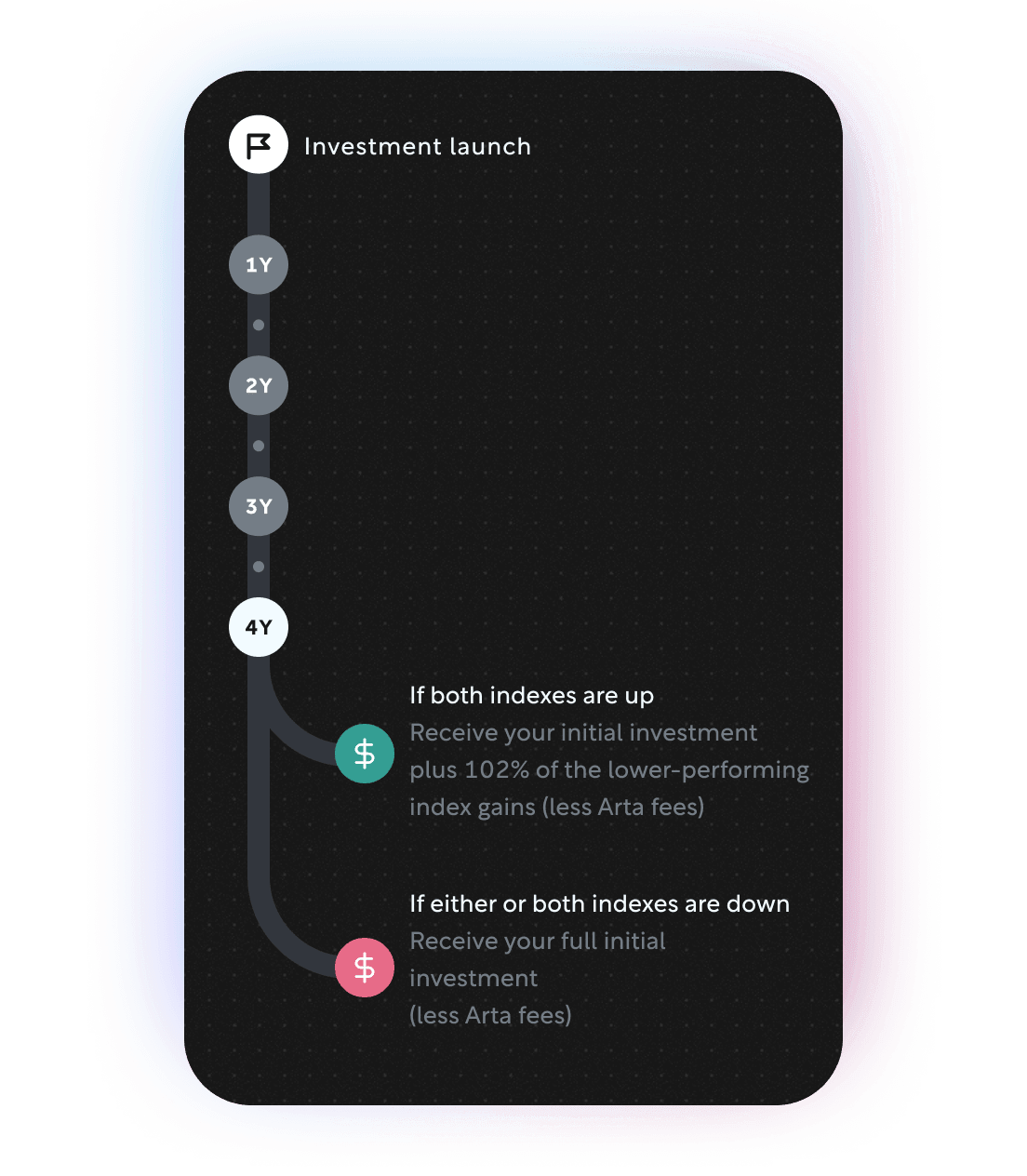
This principal-protected structure delivers 102% of the gains on the lower performer of gold or silver.

Protect April 2025
CLOSED Apr 17, 2025
This principal-protected structure delivers 102% of the gains on the lower performer of gold or silver.

Rally March 2025 — SPX
CLOSED Mar 27, 2025
This structure aims to capitalize on the recent U.S. market pullback with amplified exposure to the S&P 500 over the medium to long term.

Rally March 2025 — SPX
CLOSED Mar 27, 2025
This structure aims to capitalize on the recent U.S. market pullback with amplified exposure to the S&P 500 over the medium to long term.

Rally March 2025 — SX5E
CLOSED Mar 27, 2025
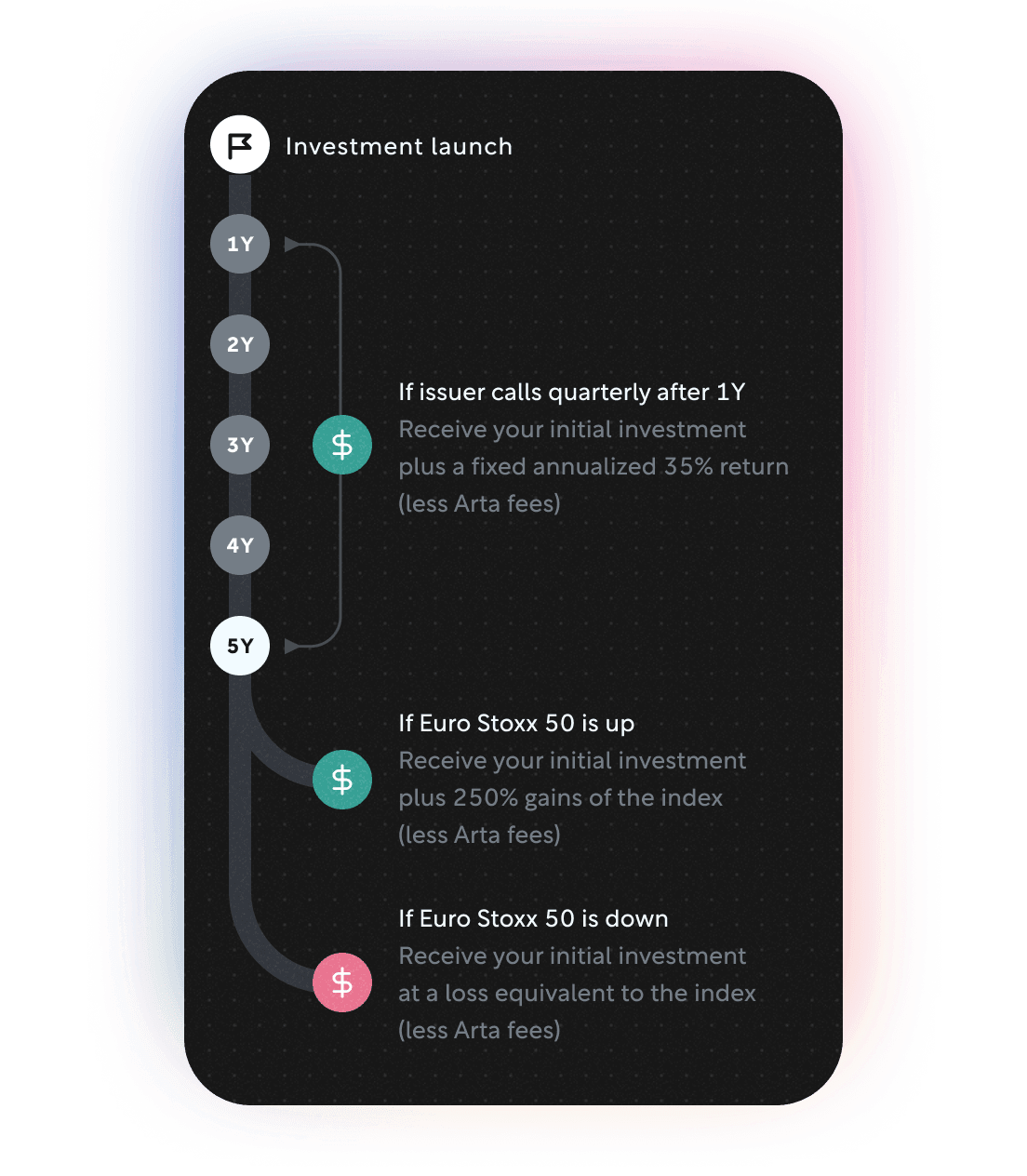
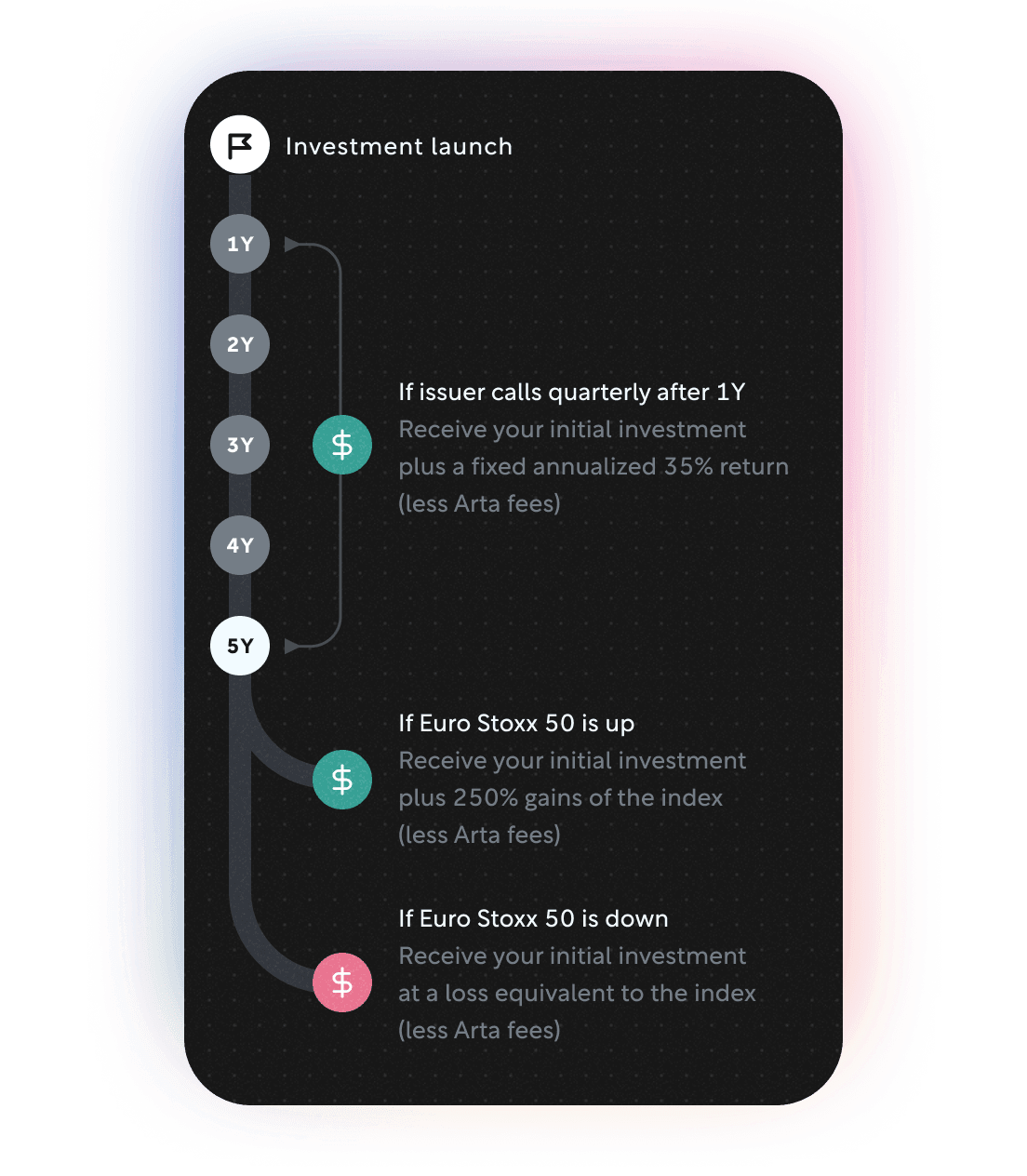
Diversify beyond U.S. stocks with this structure offering amplified long-term exposure to European companies.

Rally March 2025 — SX5E
CLOSED Mar 27, 2025
Diversify beyond U.S. stocks with this structure offering amplified long-term exposure to European companies.

Balance February 2025
CLOSED Mar 07, 2025
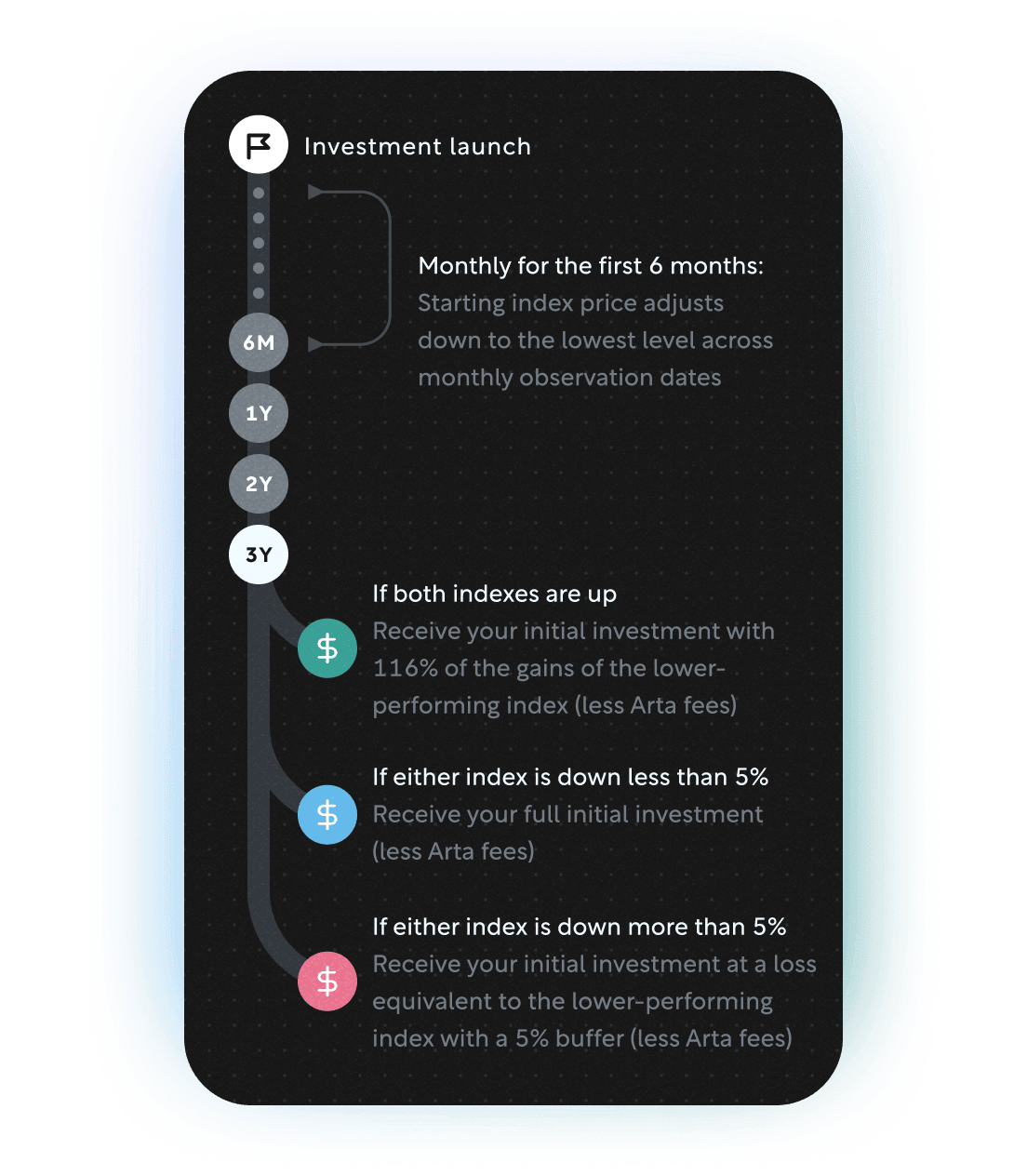
Enhanced upside and downside with an “auto-buy the dip” feature – linked to the S&P 500 or S&P 500 Equal Weighted Index, whichever is the lower performer.

Balance February 2025
CLOSED Mar 07, 2025
Enhanced upside and downside with an “auto-buy the dip” feature – linked to the S&P 500 or S&P 500 Equal Weighted Index, whichever is the lower performer.

Rally January 2025
CLOSED Feb 13, 2025
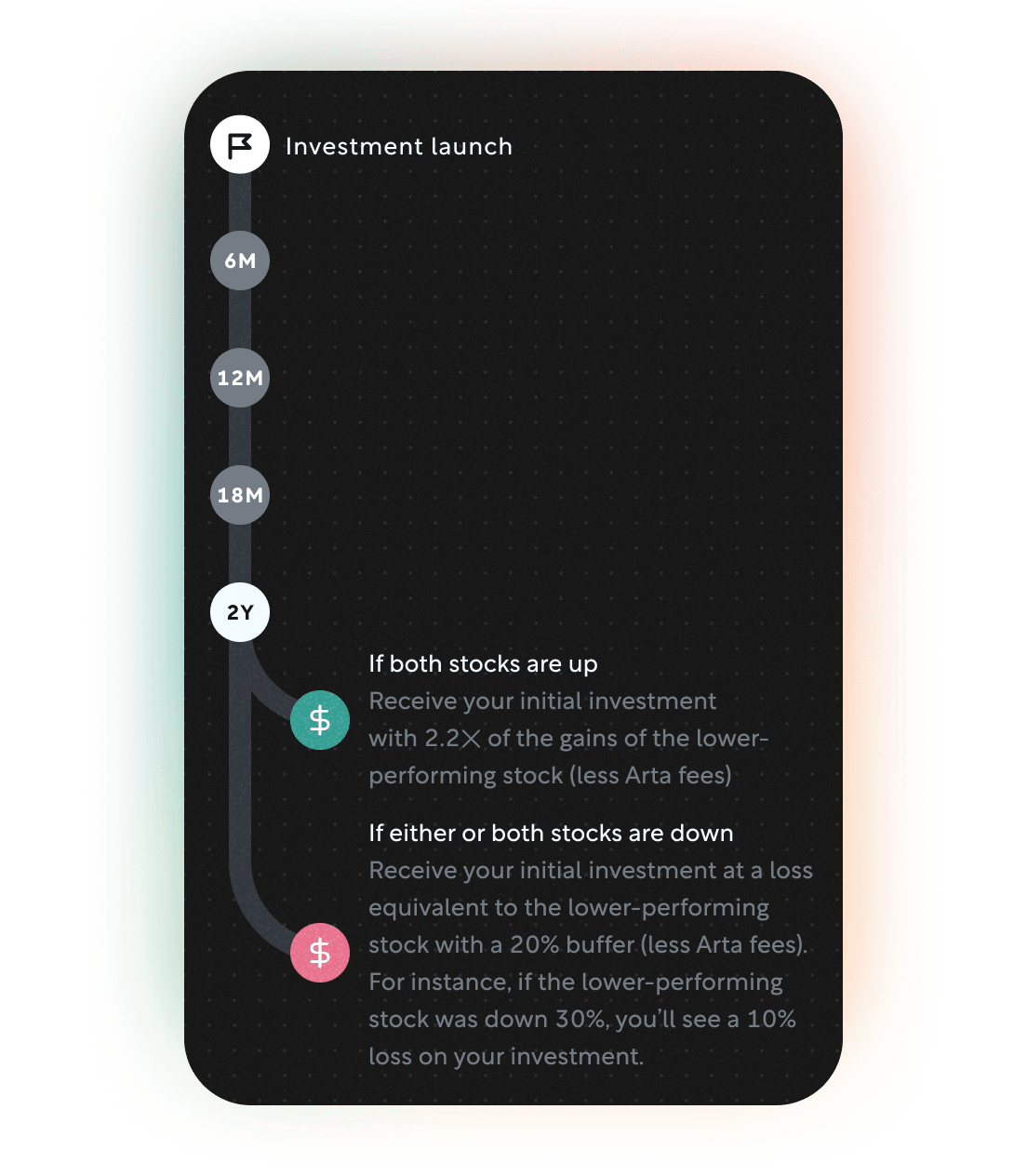
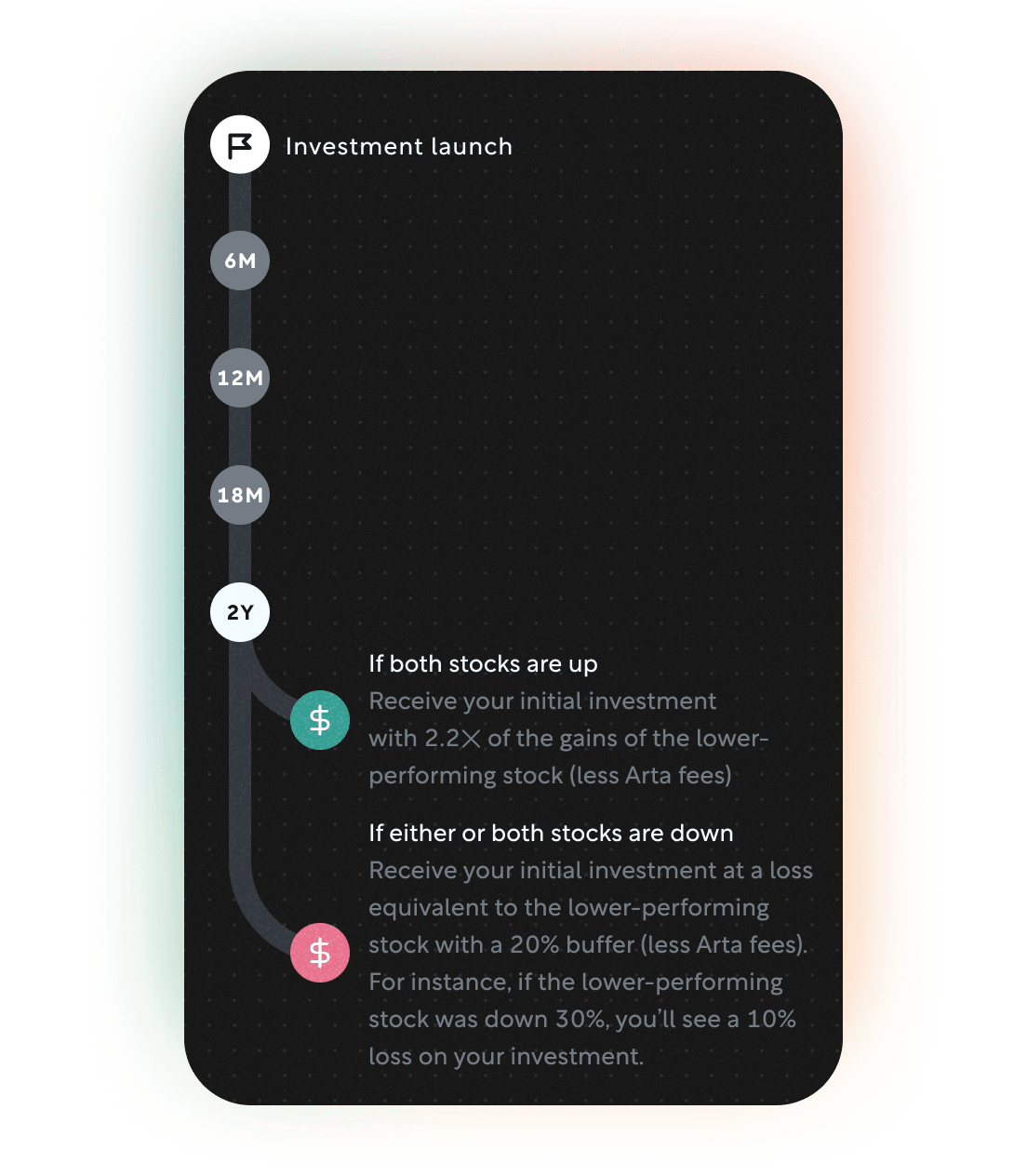
Capture 2.2x potential upside and 10% downside protection on Nvidia or Broadcom, whichever is the lower performer.

Rally January 2025
CLOSED Feb 13, 2025
Capture 2.2x potential upside and 10% downside protection on Nvidia or Broadcom, whichever is the lower performer.

Balance January 2025
CLOSED Jan 23, 2025
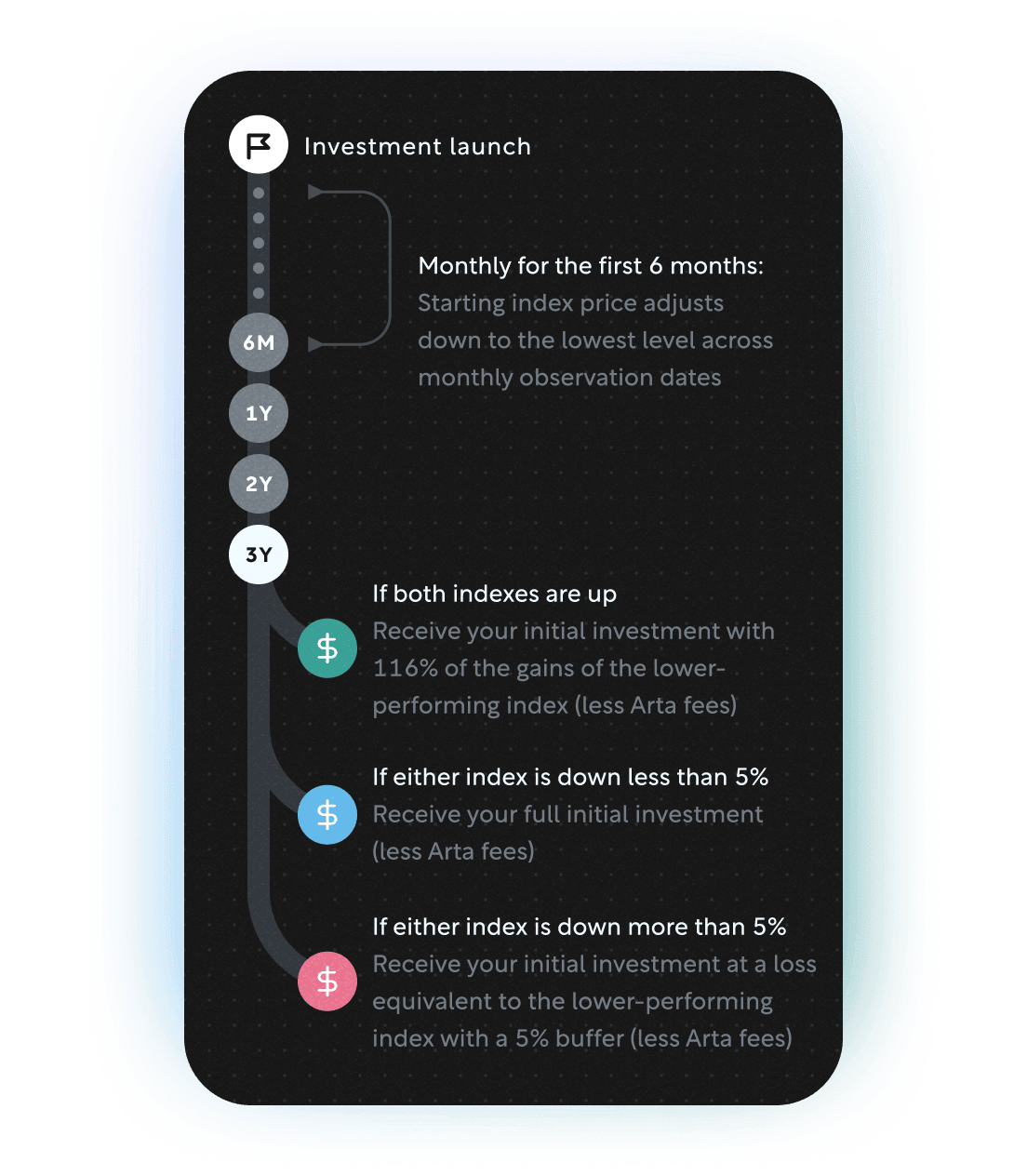
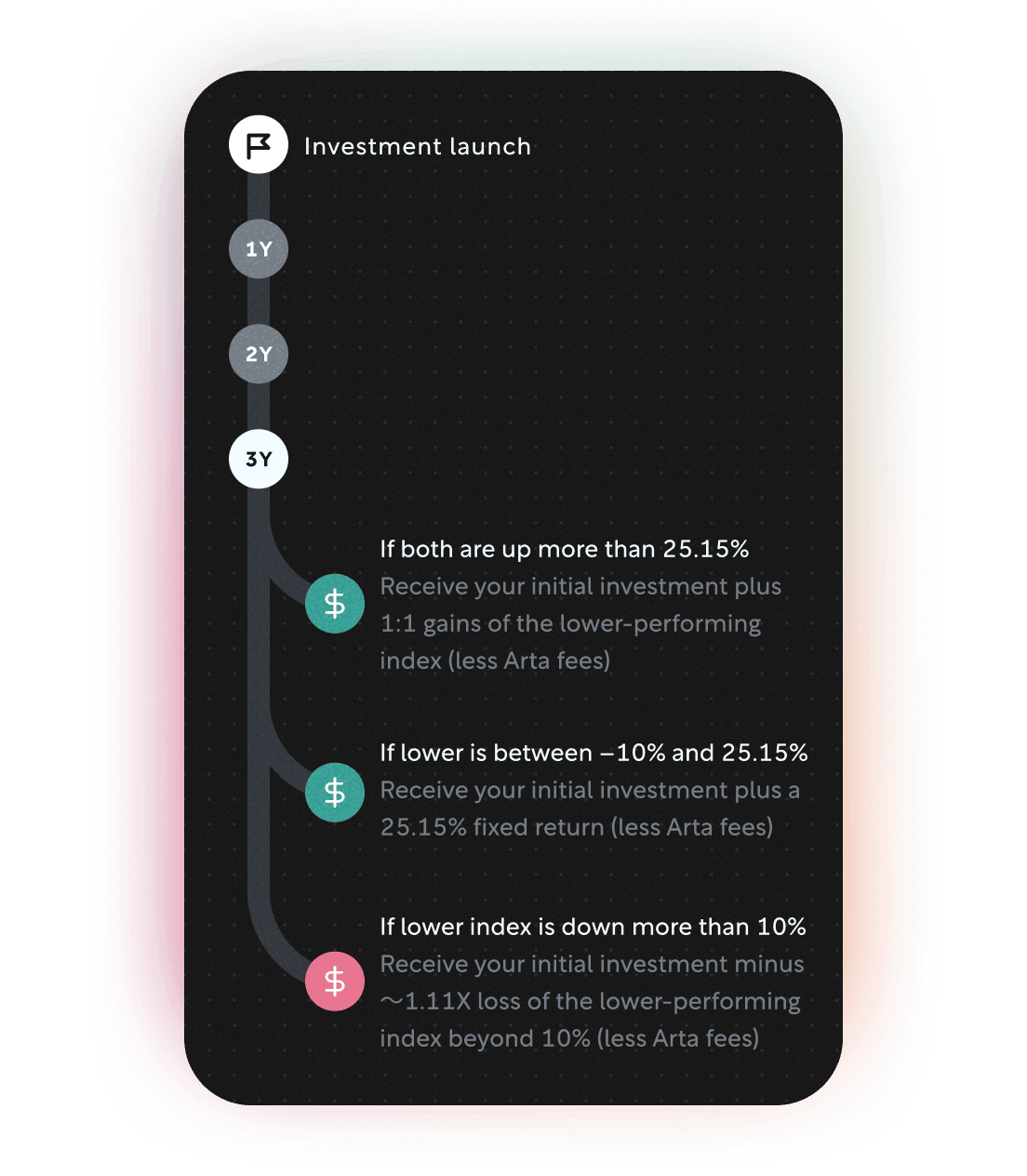
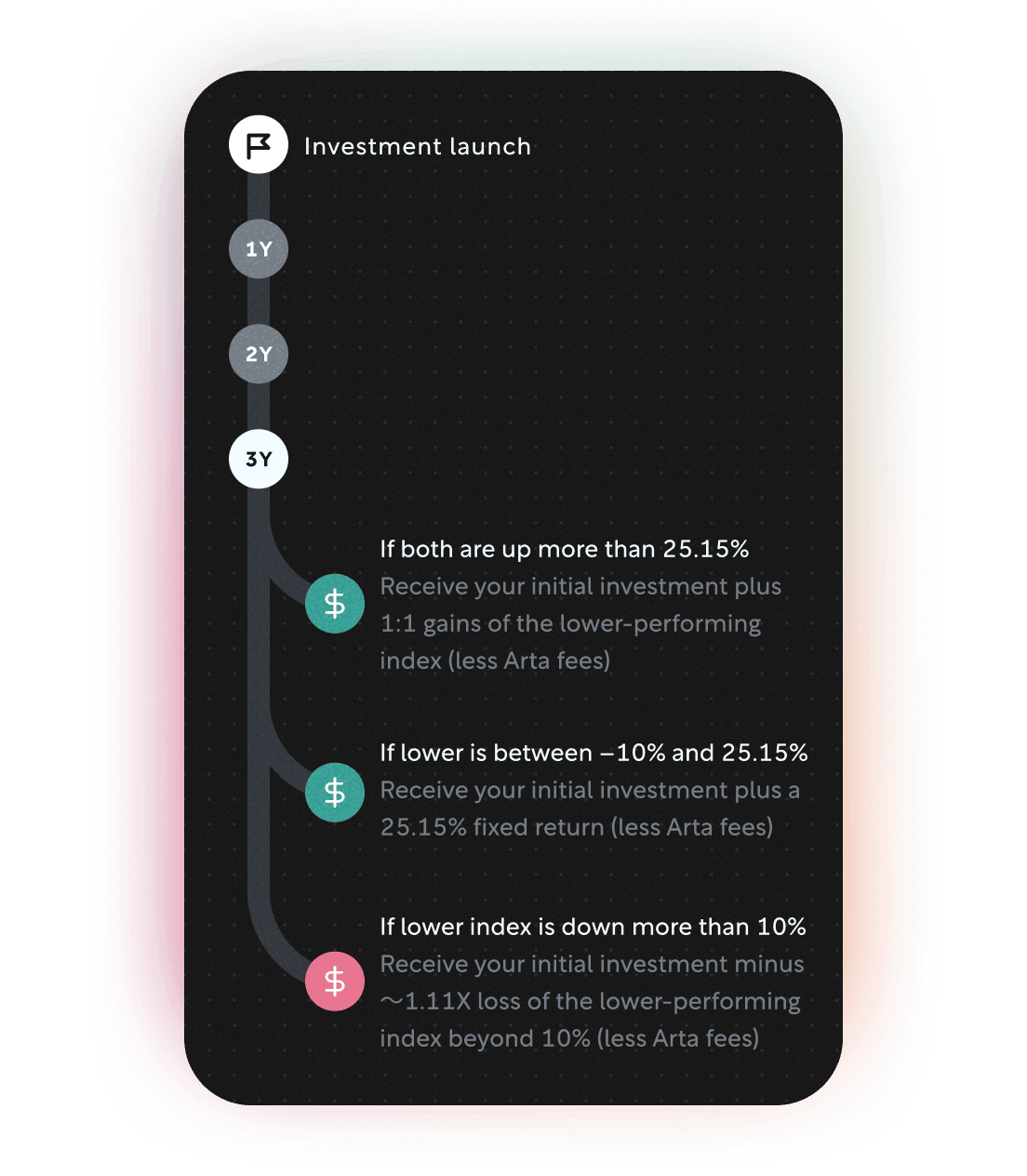
Earn a return of 25% or higher over three years, provided the S&P 500 and Nasdaq 100 do not decline by over 10%.

Balance January 2025
CLOSED Jan 23, 2025
Earn a return of 25% or higher over three years, provided the S&P 500 and Nasdaq 100 do not decline by over 10%.

Rally December 2024
CLOSED Dec 19, 2024
Capture a fixed 17.70% return if Microsoft and Google are both up in 1 year, or 2x upside leverage at 3 years on the lower performer, with built-in downside protection

Rally December 2024
CLOSED Dec 19, 2024
Capture a fixed 17.70% return if Microsoft and Google are both up in 1 year, or 2x upside leverage at 3 years on the lower performer, with built-in downside protection

Yield November 2024
CLOSED Nov 25, 2024
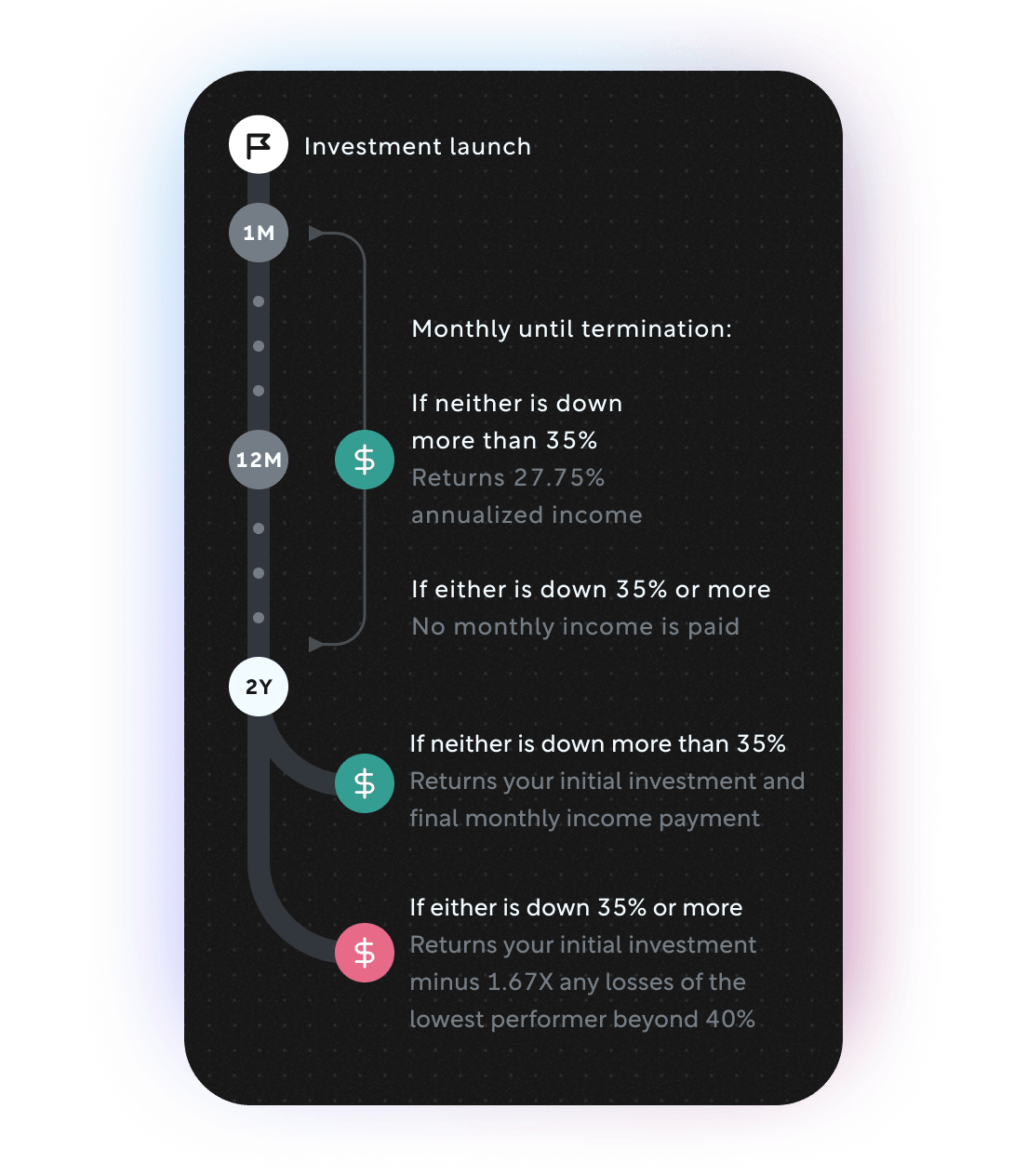
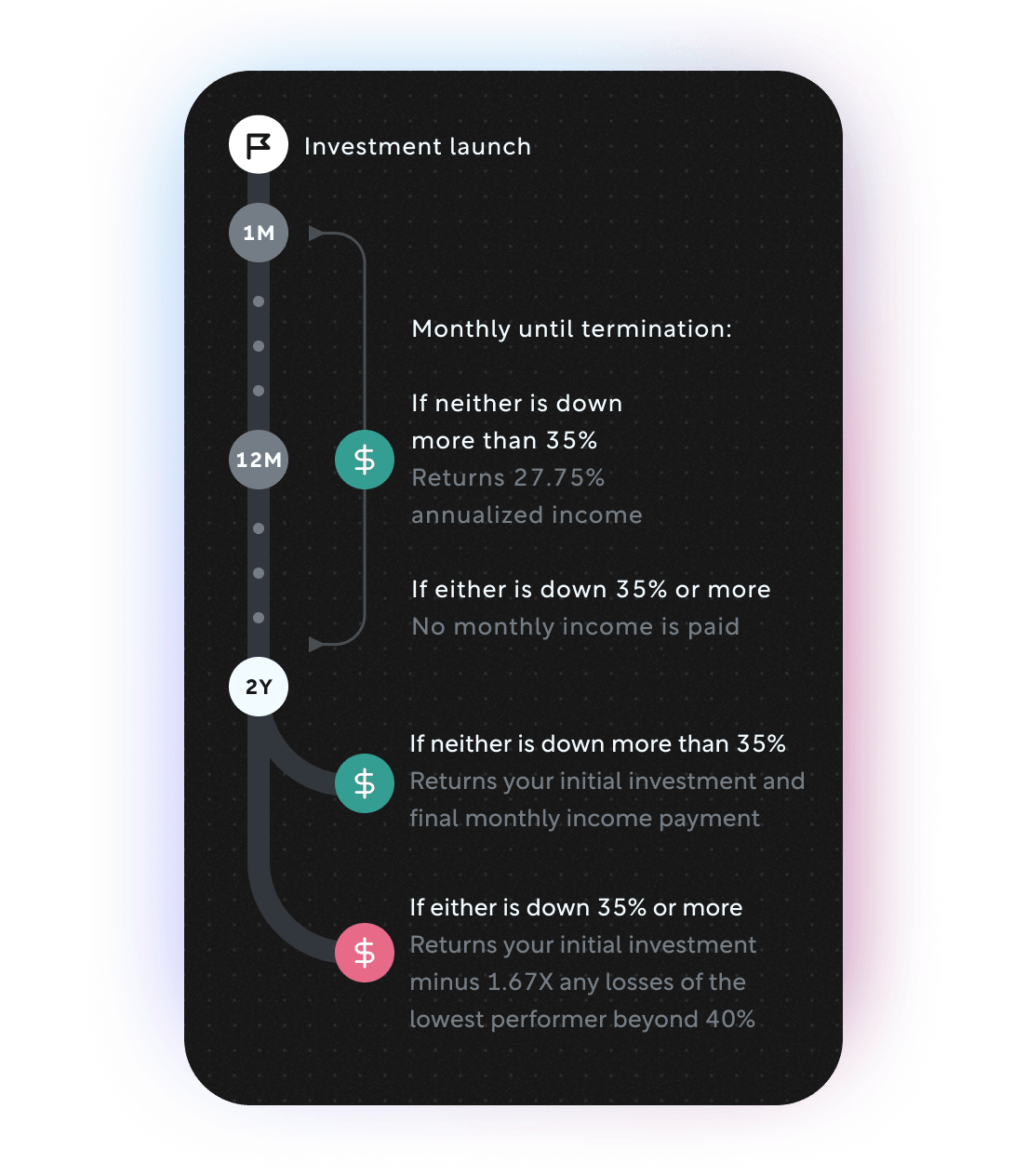
Capture a potential 27.75% annual yield on Tesla and Palantir with robust downside protection, following the U.S. election

Yield November 2024
CLOSED Nov 25, 2024
Capture a potential 27.75% annual yield on Tesla and Palantir with robust downside protection, following the U.S. election

Yield October 2024
CLOSED Oct 30, 2024
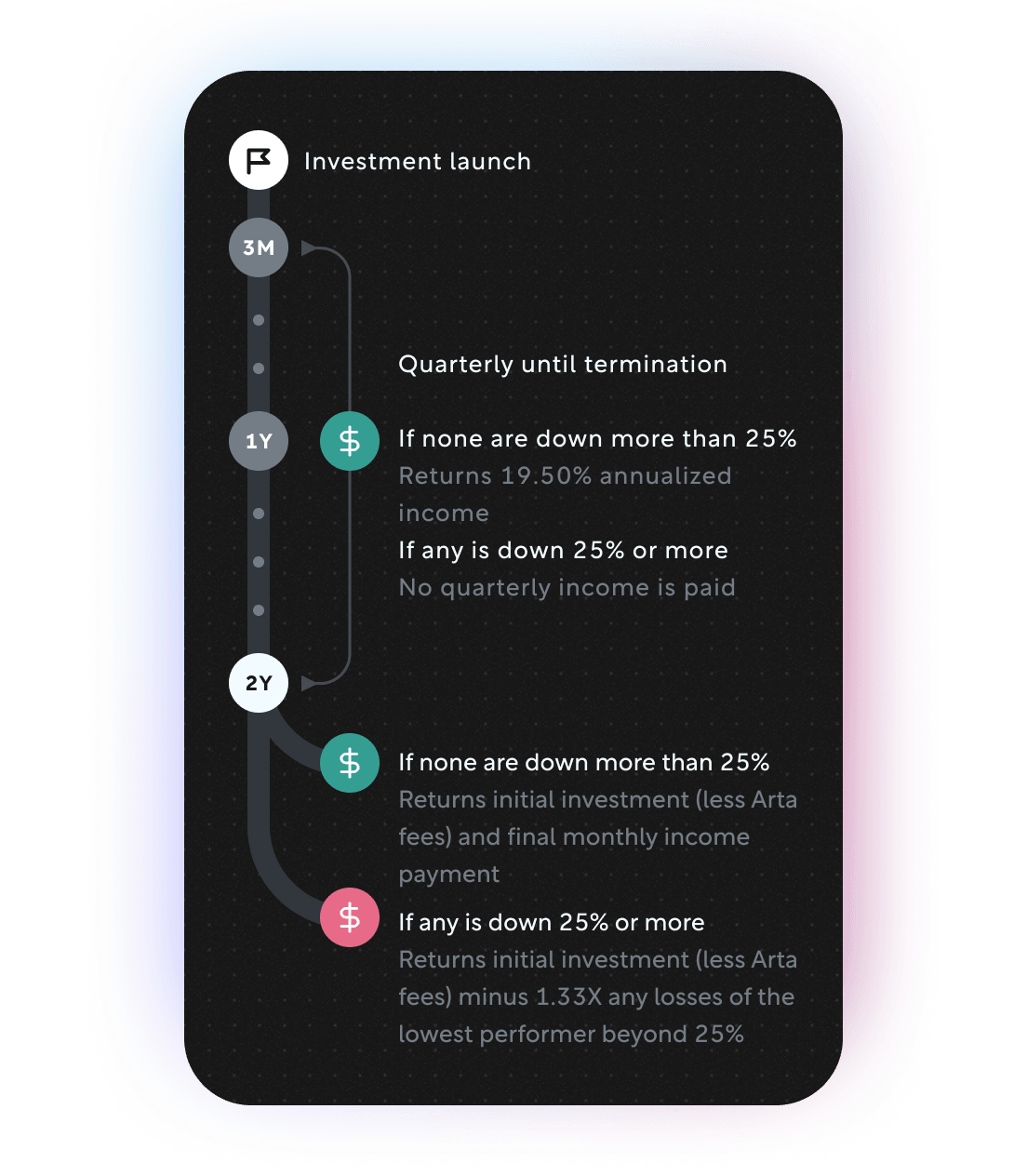
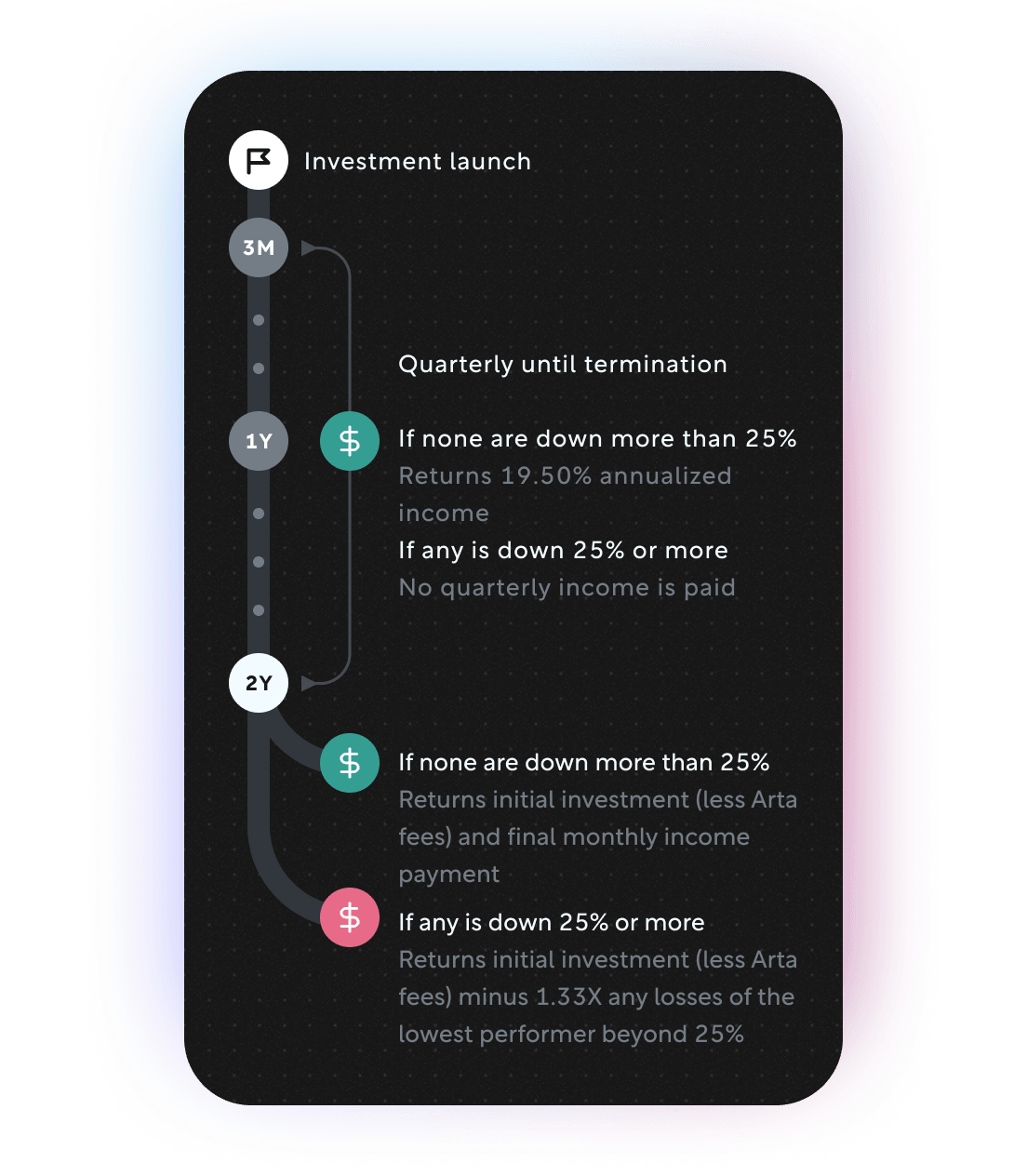
Capture 19.50% potential annual yield on defensive U.S. stocks ahead of the 2024 election

Yield October 2024
CLOSED Oct 30, 2024
Capture 19.50% potential annual yield on defensive U.S. stocks ahead of the 2024 election

Rally September 2024
CLOSED Oct 03, 2024
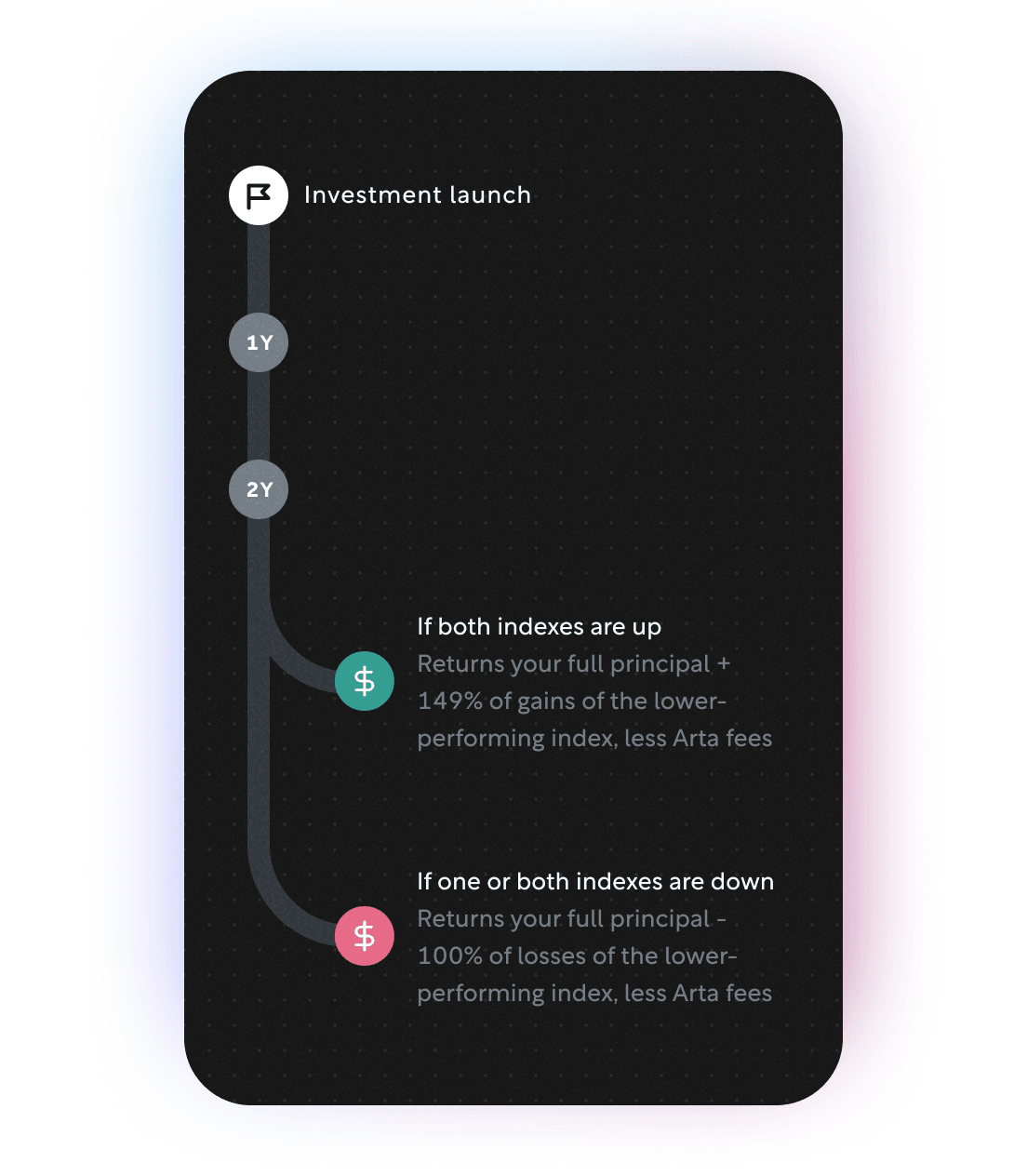
Delivers ~1.5x the potential 2-year gains of the lower-performing index between the S&P 500 and Nasdaq 100

Rally September 2024
CLOSED Oct 03, 2024
Delivers ~1.5x the potential 2-year gains of the lower-performing index between the S&P 500 and Nasdaq 100

Yield August 2024
CLOSED Sep 05, 2024
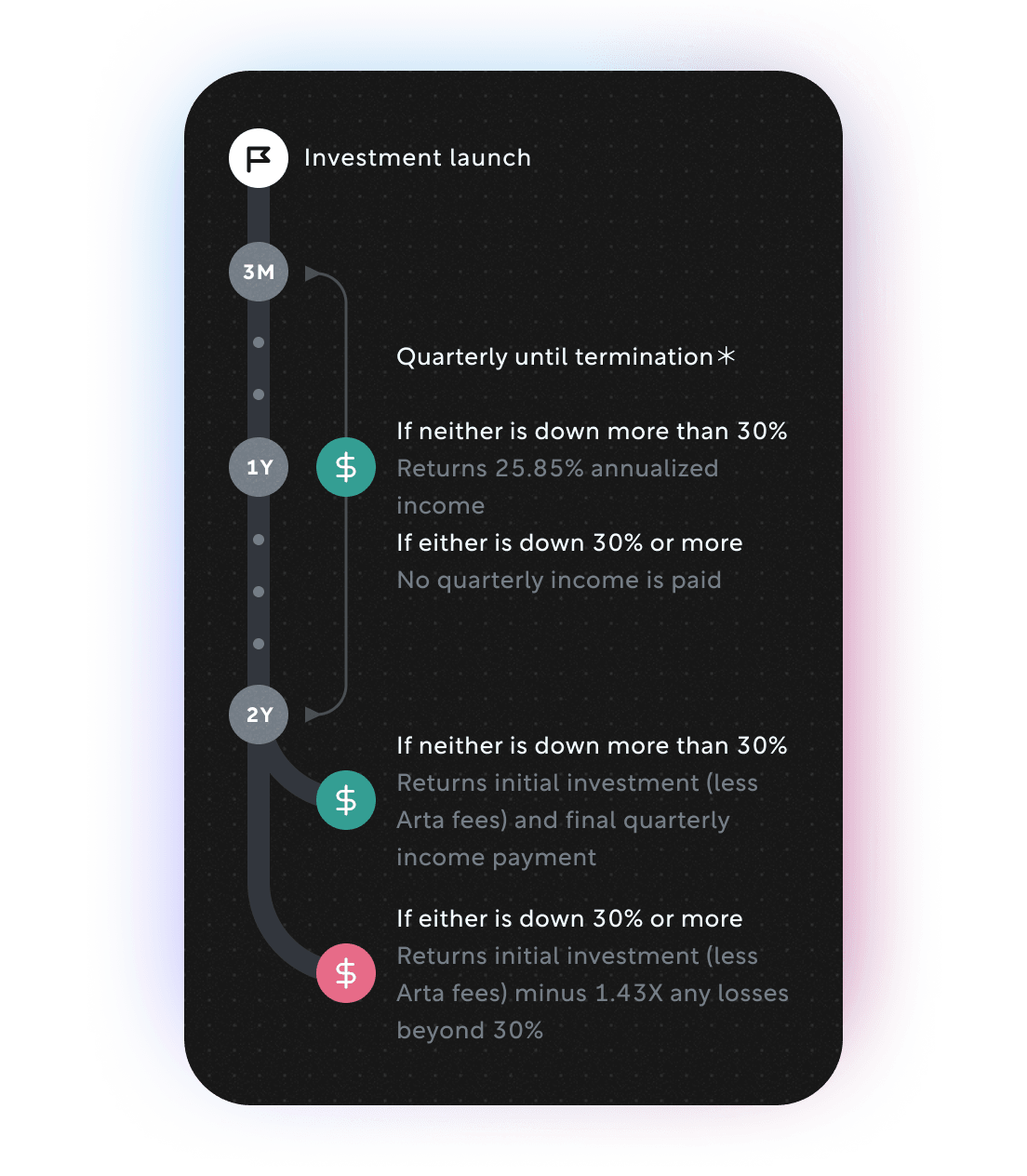
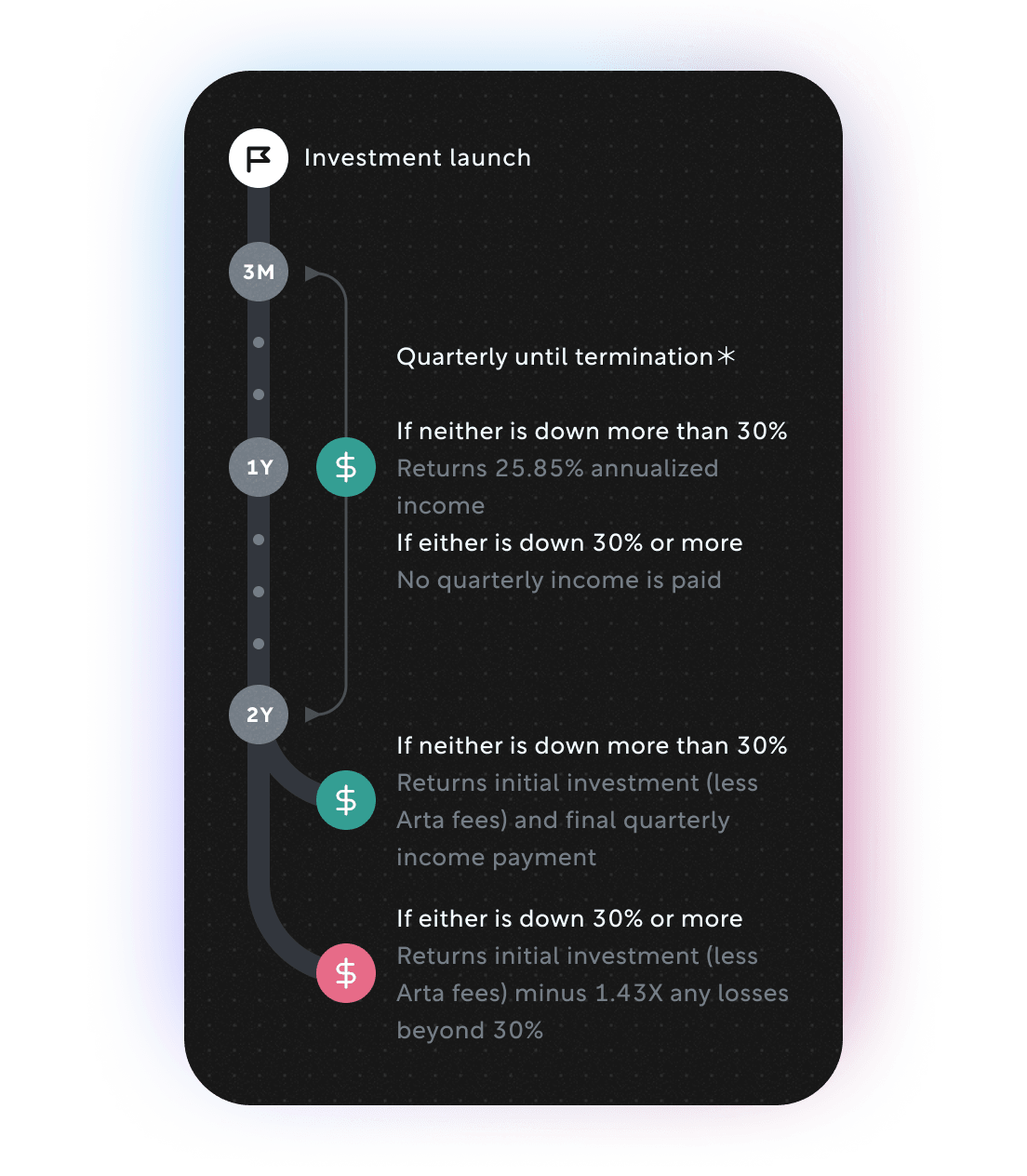
Earn a 25.85% annual yield if AI semiconductor leaders NVDA and AMD avoid significant declines

Yield August 2024
CLOSED Sep 05, 2024
Earn a 25.85% annual yield if AI semiconductor leaders NVDA and AMD avoid significant declines

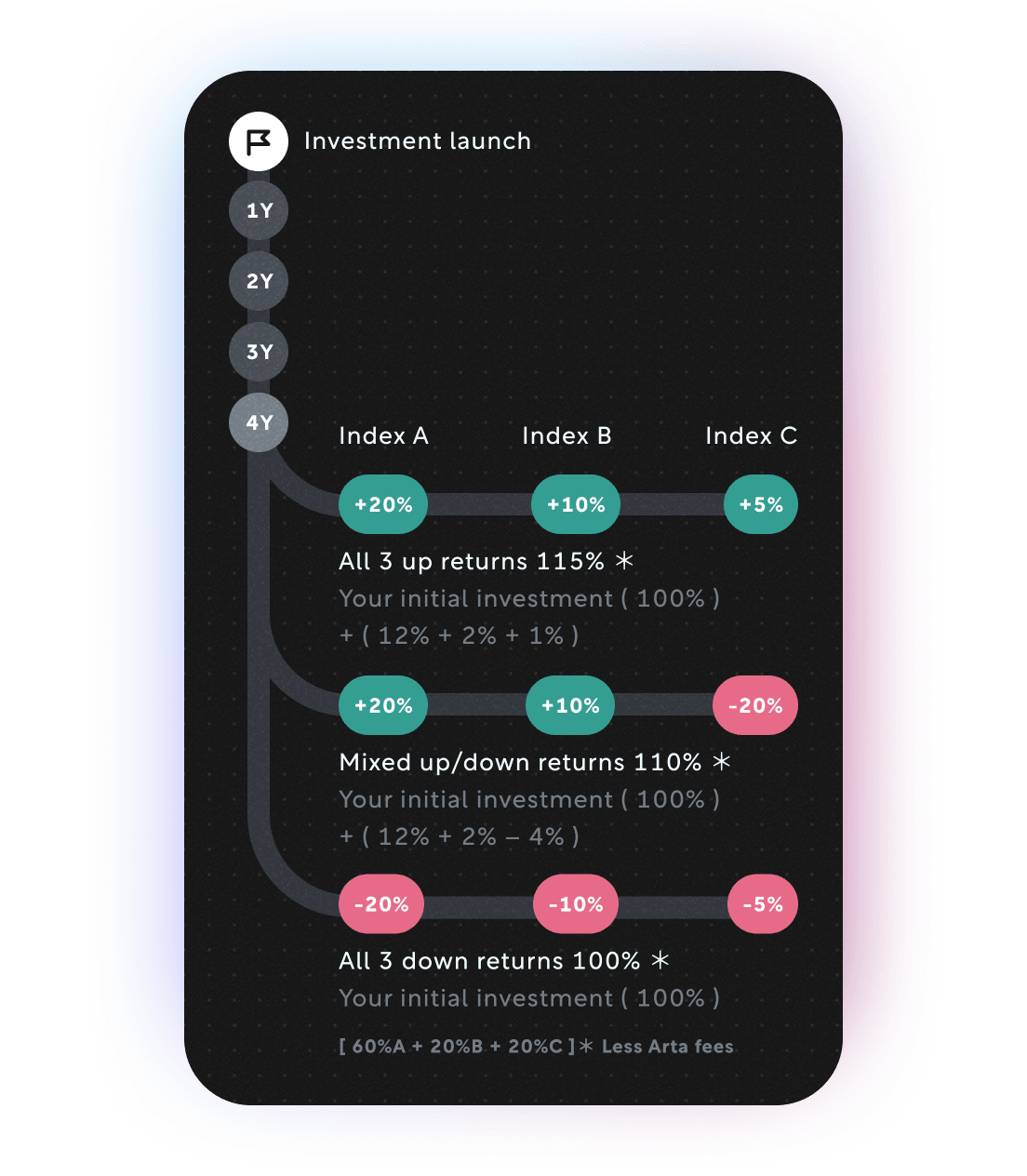
Protect July 2024
CLOSED Aug 08, 2024
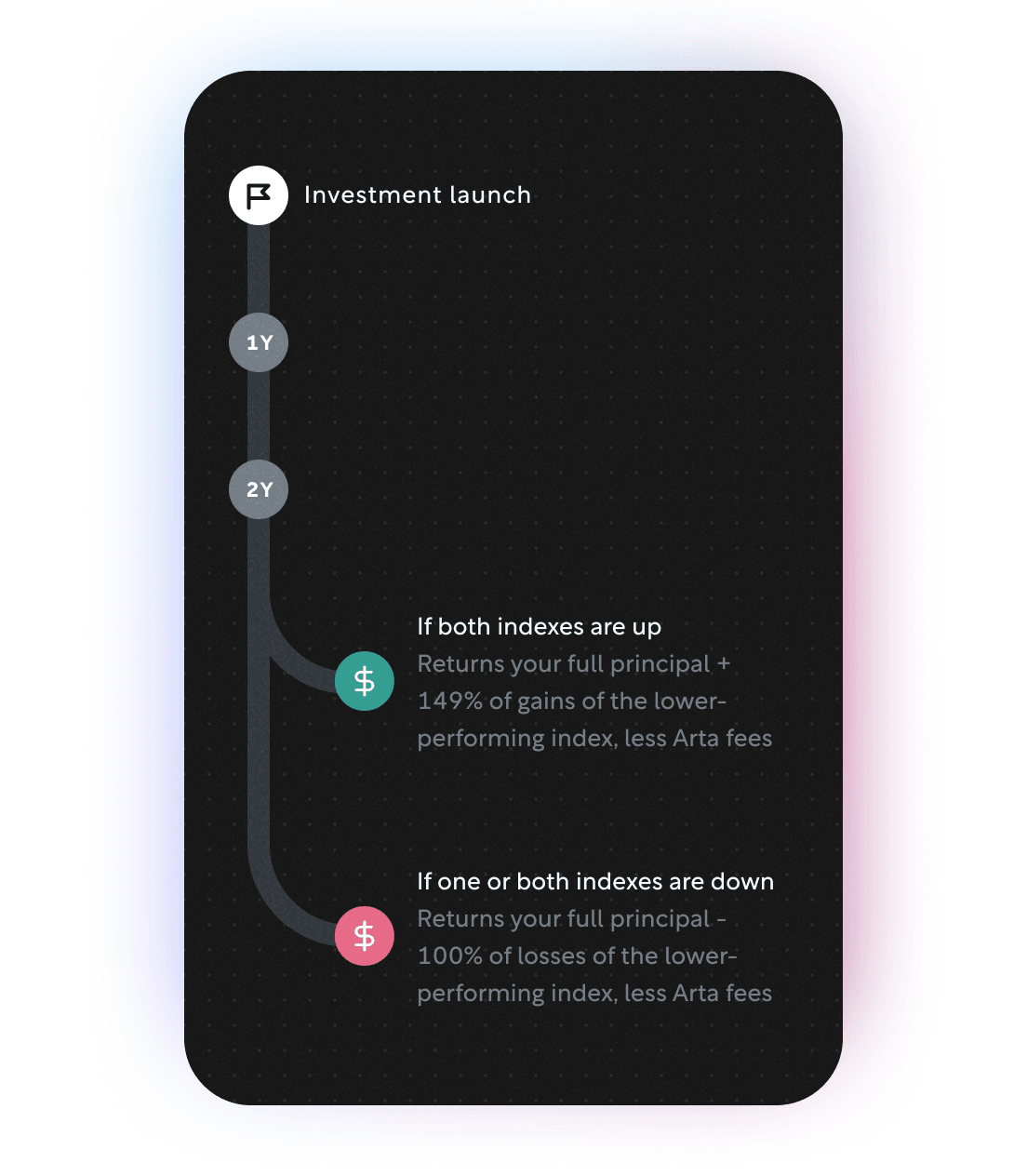
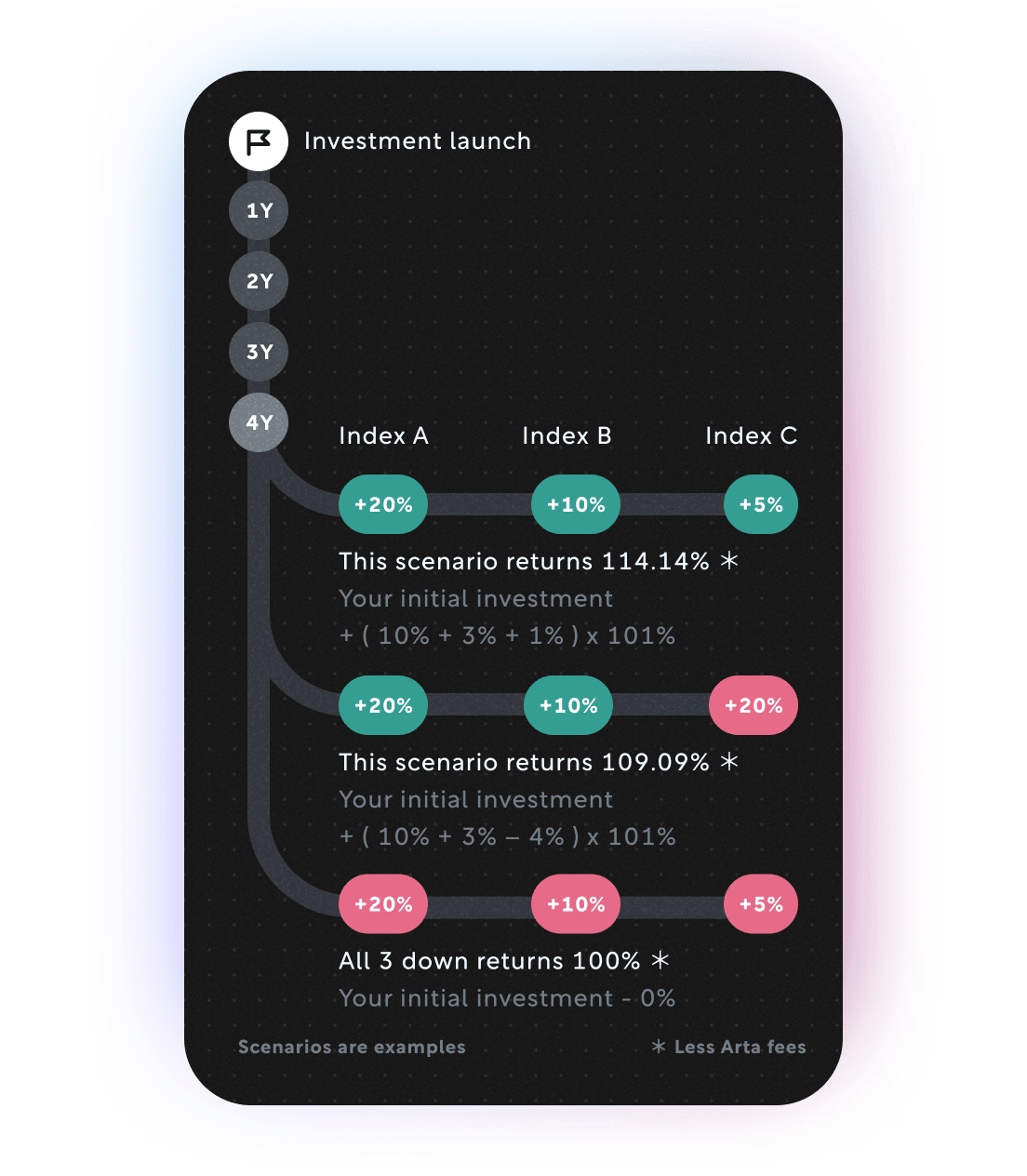
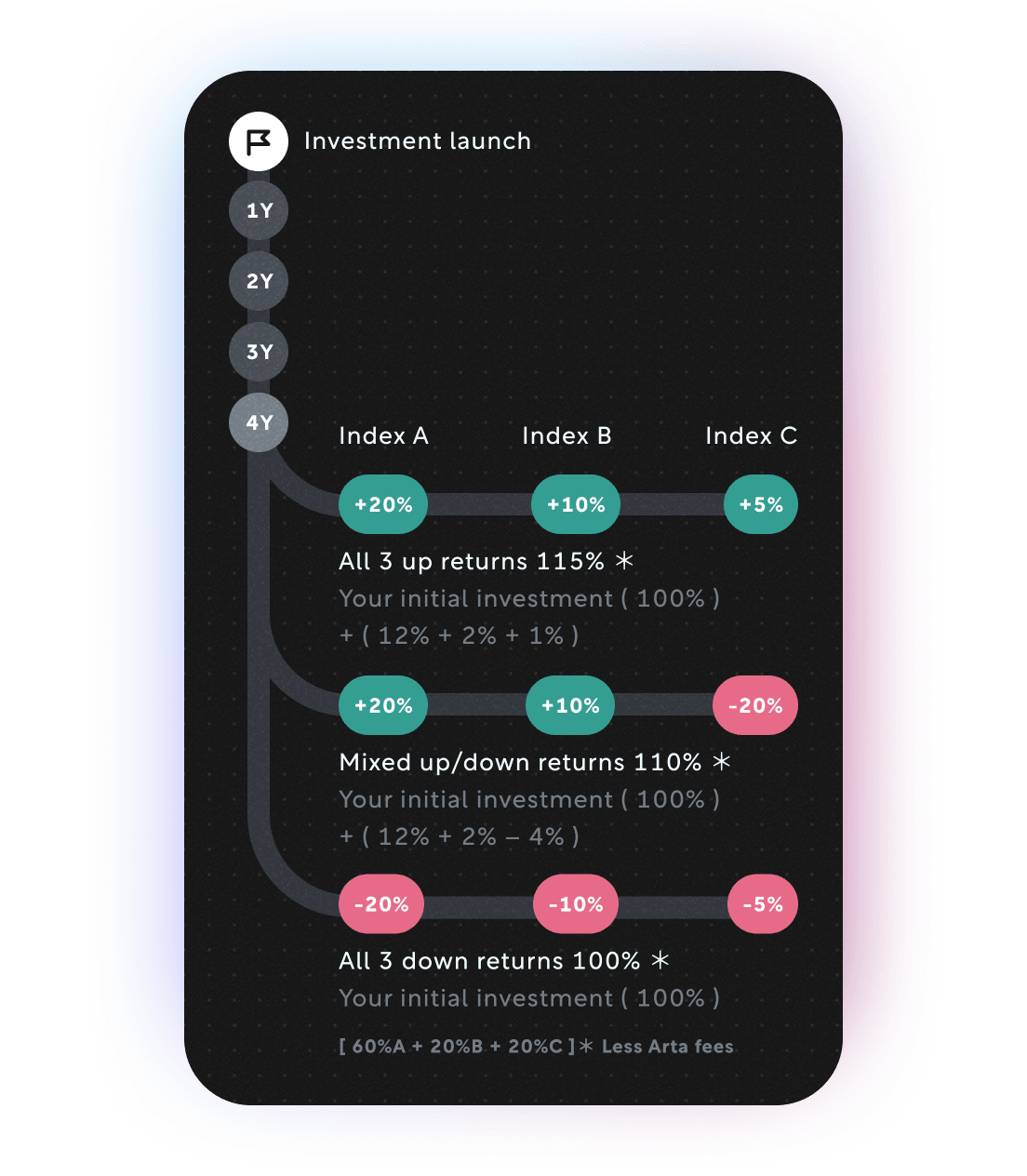
Invest in a basket of three global indexes while getting full principal protection

Protect July 2024
CLOSED Aug 08, 2024
Invest in a basket of three global indexes while getting full principal protection

Balance June 2024
CLOSED Jun 30, 2024
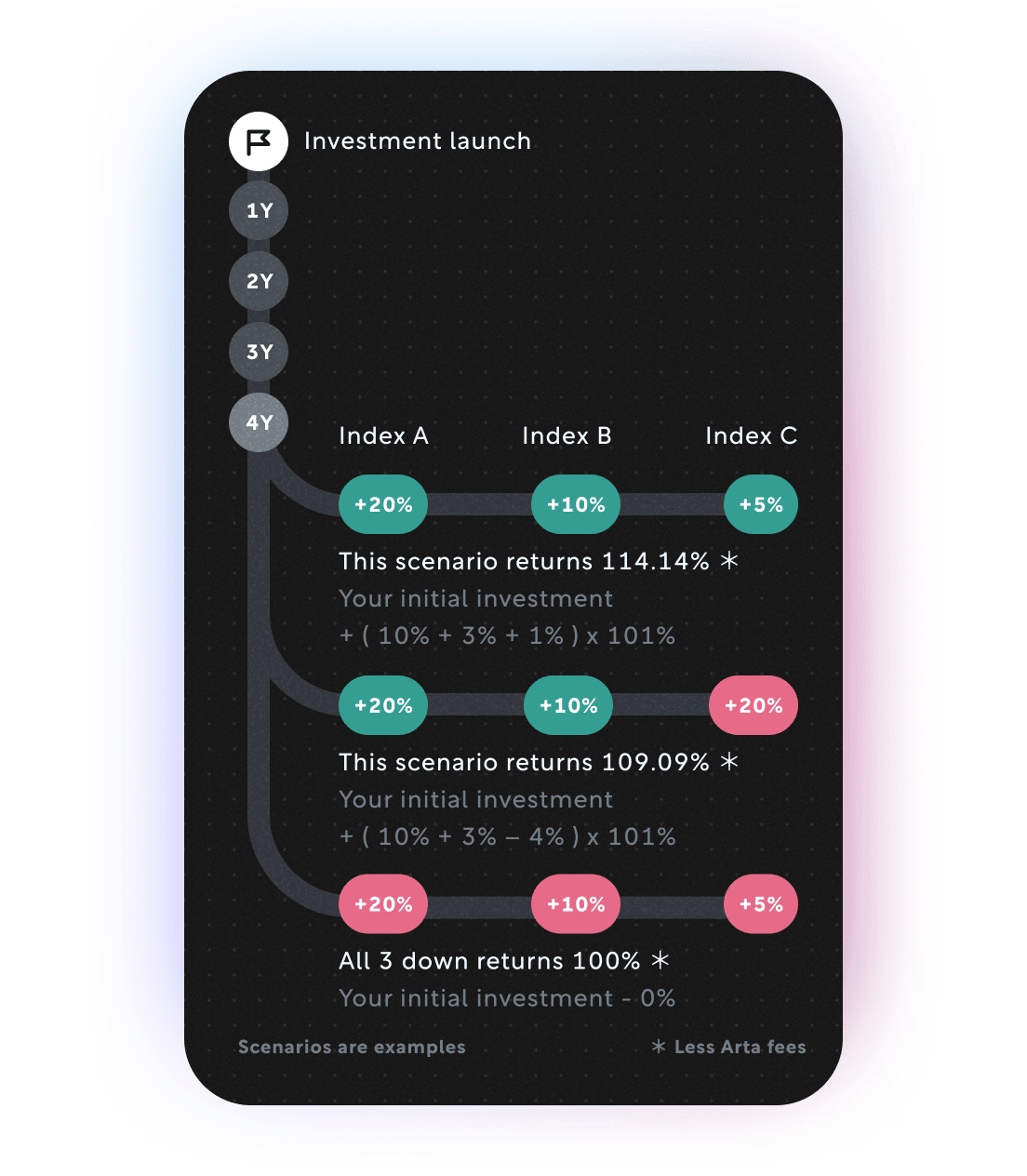
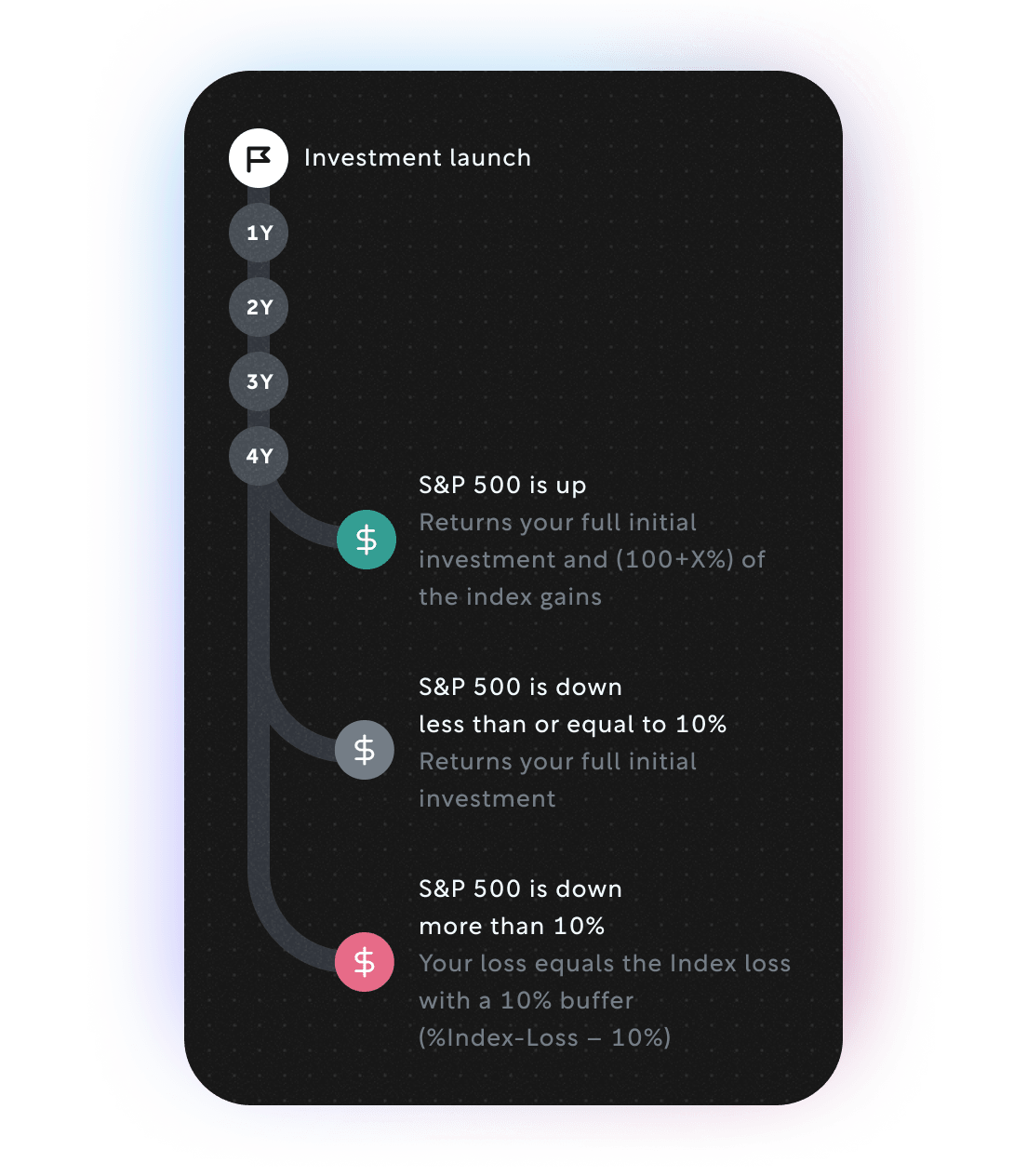
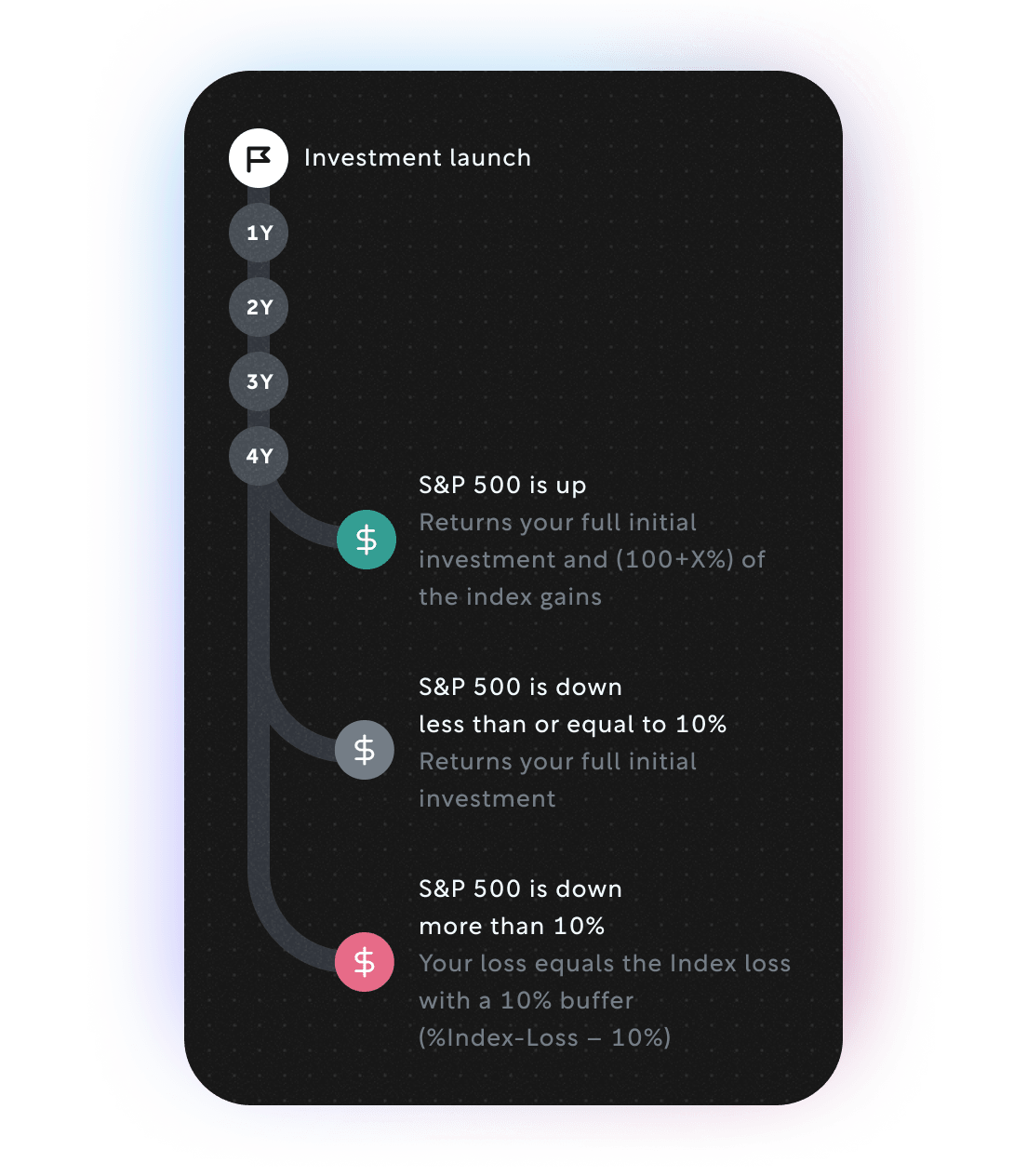
Delivers 110.9% of the returns on the S&P 500 Index if it's up, or get 10% principal protection if it's down after a 4-year period

Balance June 2024
CLOSED Jun 30, 2024
Delivers 110.9% of the returns on the S&P 500 Index if it's up, or get 10% principal protection if it's down after a 4-year period

Protect April 2024
CLOSED Apr 29, 2024
Protect your principal while capturing market gains from a blend of three global indexes

Protect April 2024
CLOSED Apr 29, 2024
Protect your principal while capturing market gains from a blend of three global indexes

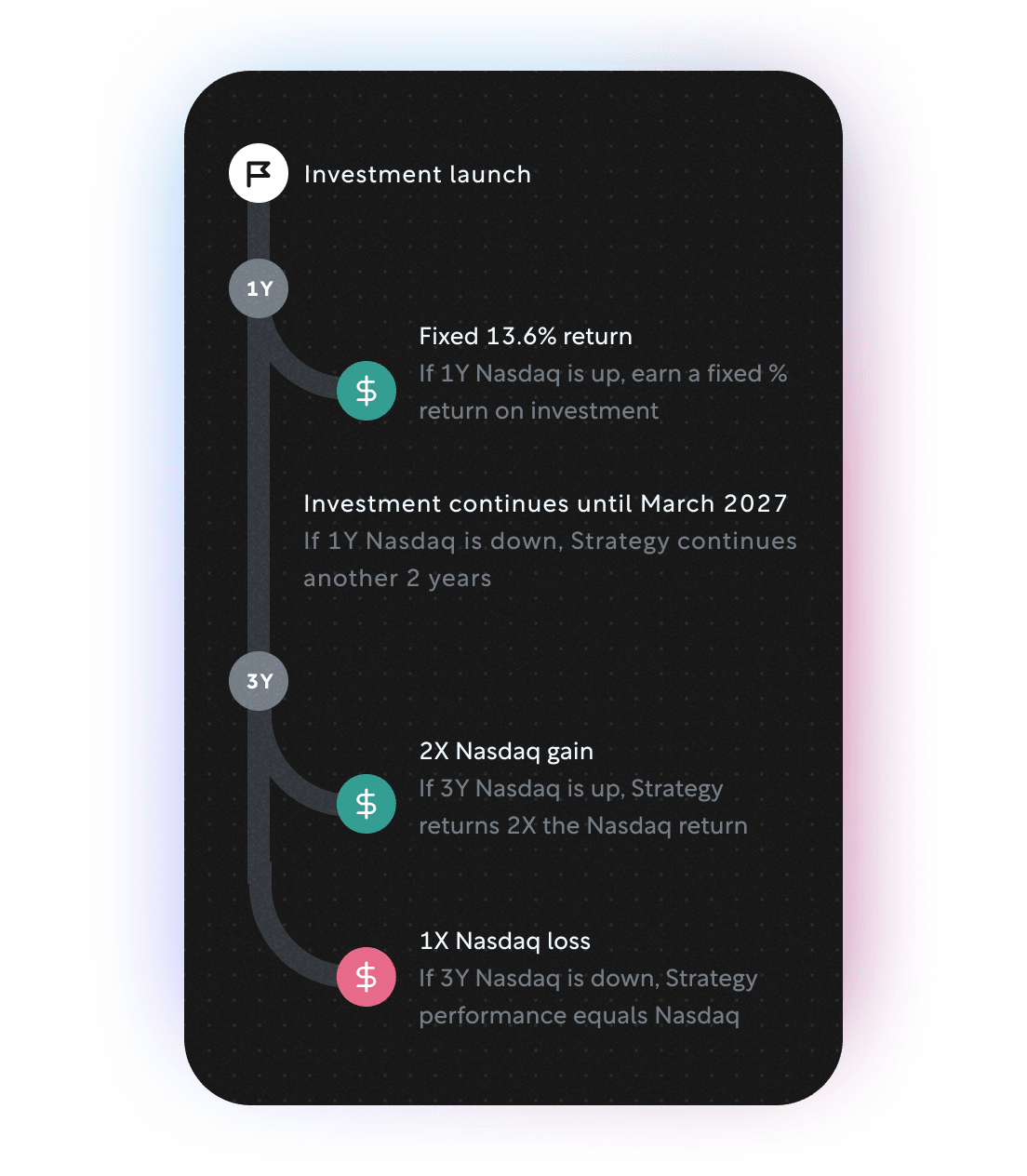
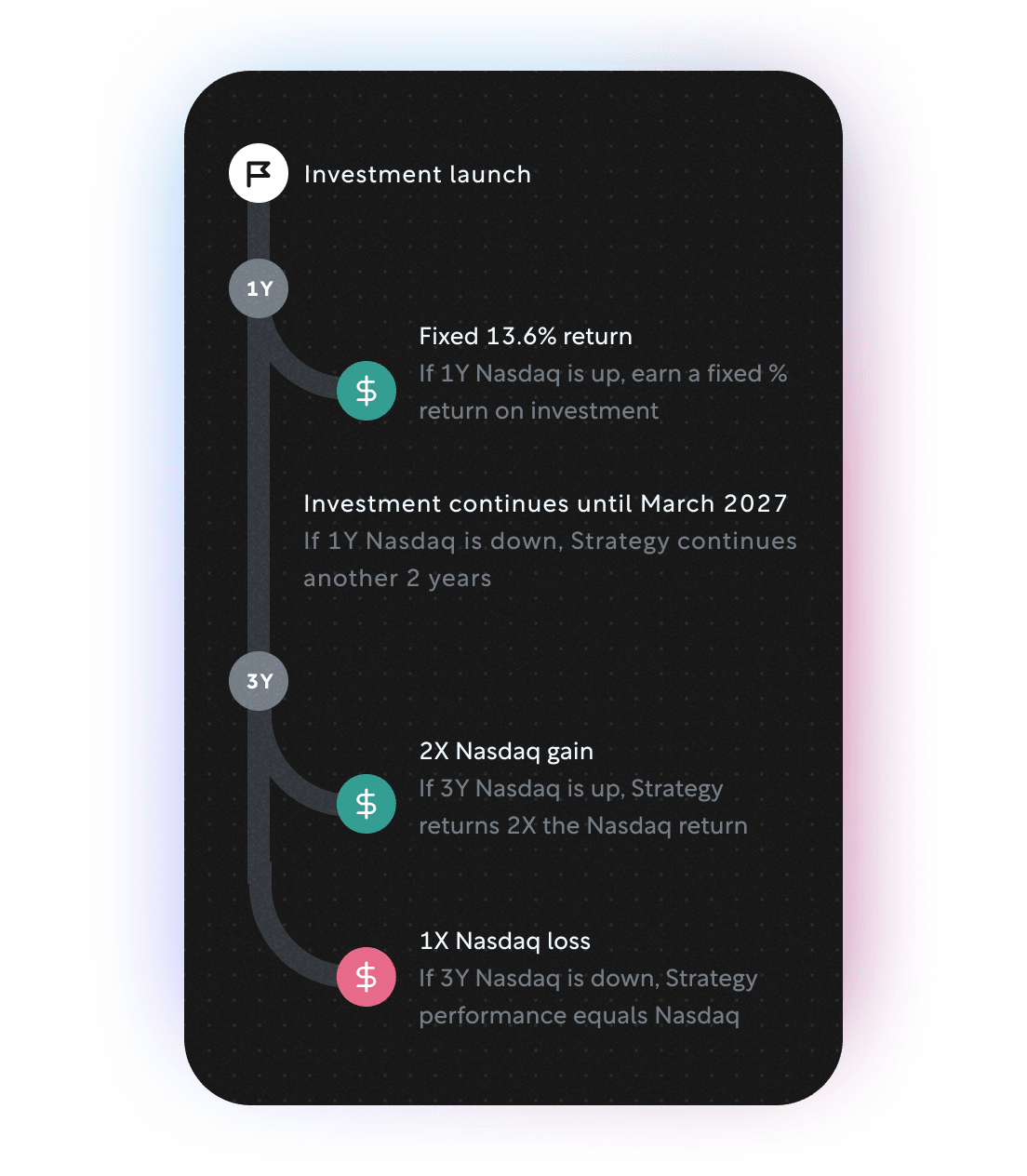
Rally Nasdaq (Mar '24)
CLOSED Mar 26, 2024
Returns 2x the Nasdaq 100 Index return or a fixed 13.6% if the Nasdaq Index goes up. Mirrors the Nasdaq Index performance if it goes down

Rally Nasdaq (Mar '24)
CLOSED Mar 26, 2024
Returns 2x the Nasdaq 100 Index return or a fixed 13.6% if the Nasdaq Index goes up. Mirrors the Nasdaq Index performance if it goes down

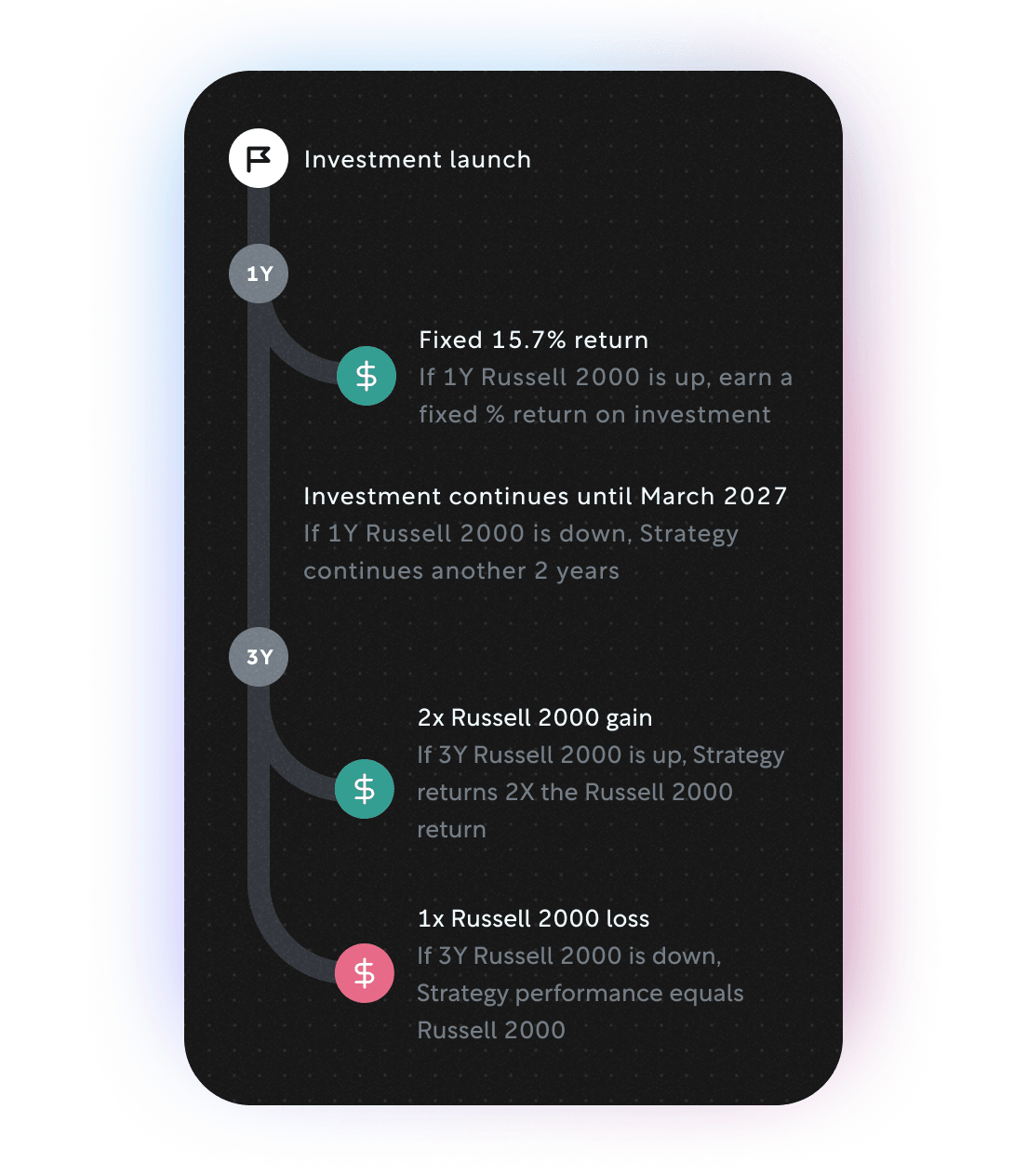
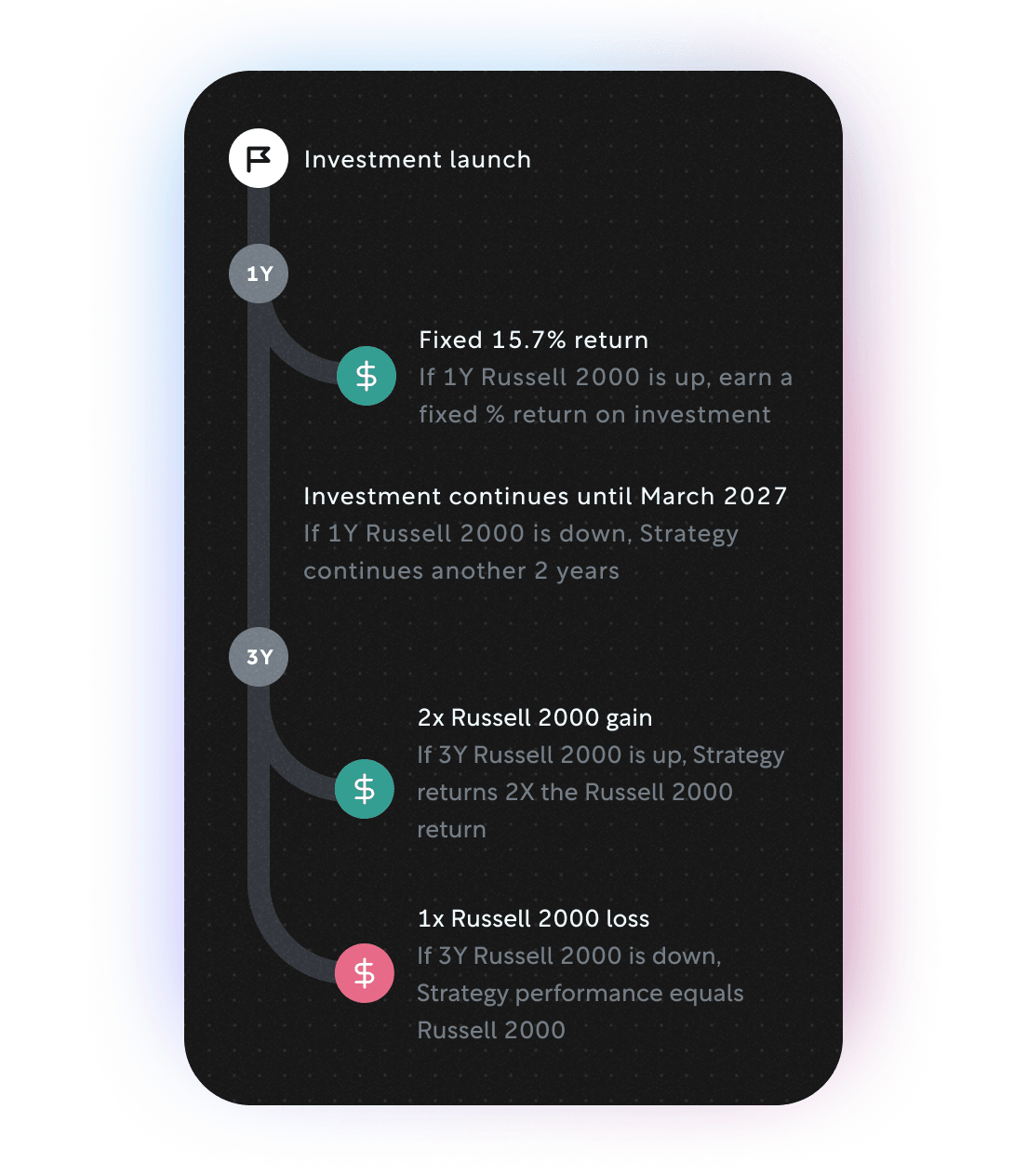
Rally Russell 2000 (Mar '24)
CLOSED Mar 26, 2024
Returns 2x the Russell 2000 index return or a fixed 15.7% if Russell 2000 goes up. Mirrors Russell 2000 performance if it goes down

Rally Russell 2000 (Mar '24)
CLOSED Mar 26, 2024
Returns 2x the Russell 2000 index return or a fixed 15.7% if Russell 2000 goes up. Mirrors Russell 2000 performance if it goes down

Rally IIa
CLOSED Feb 13, 2024
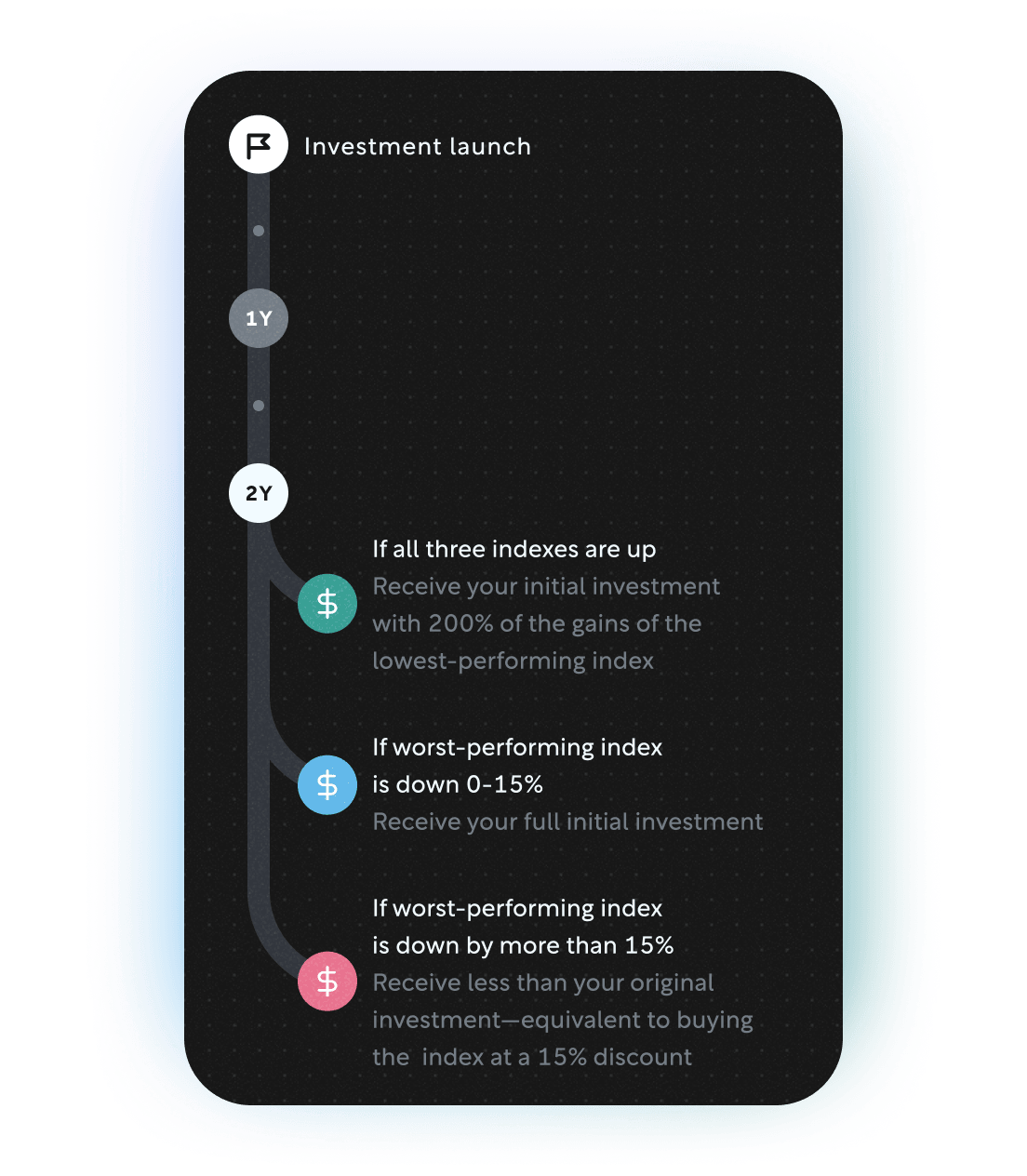
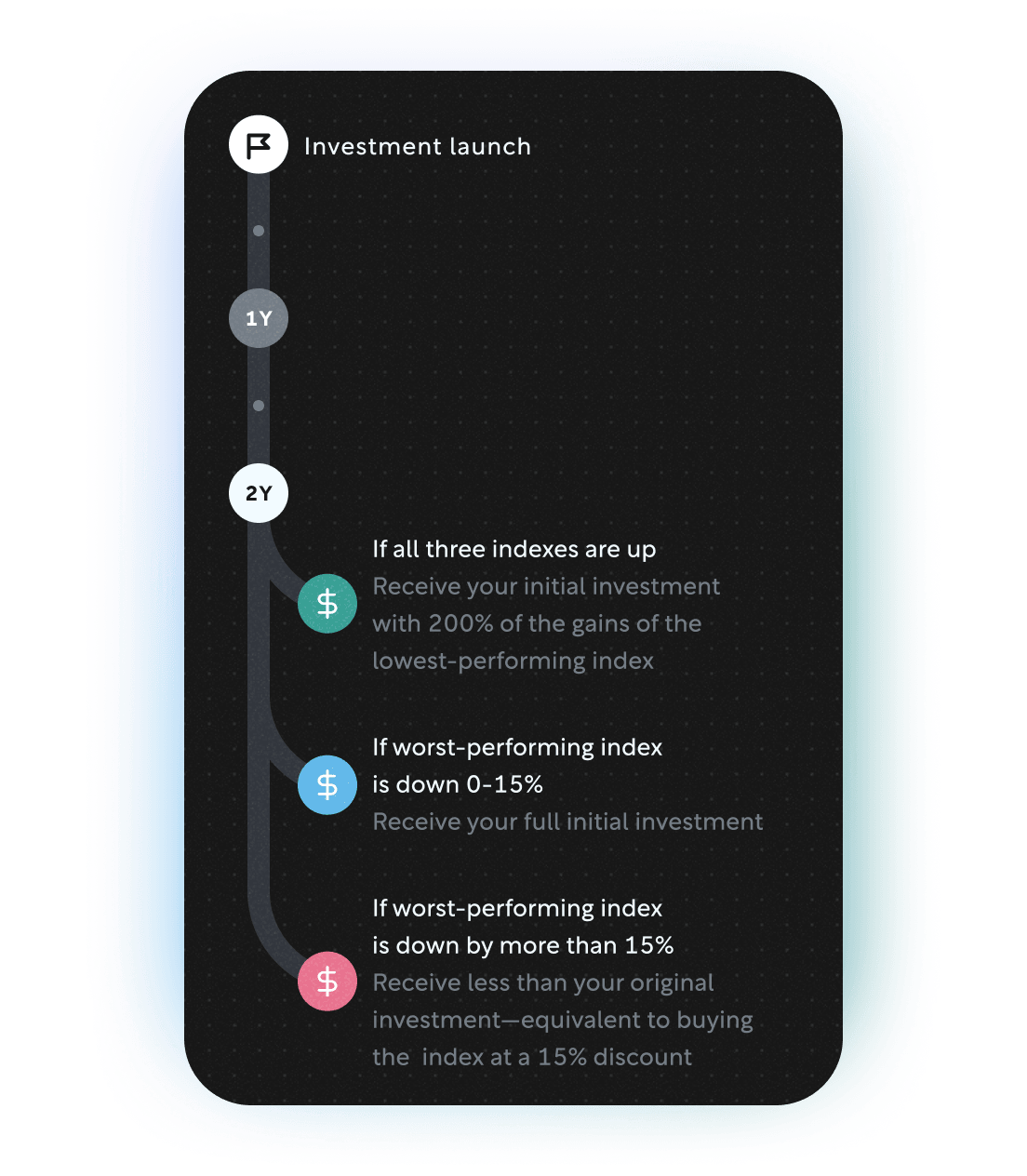
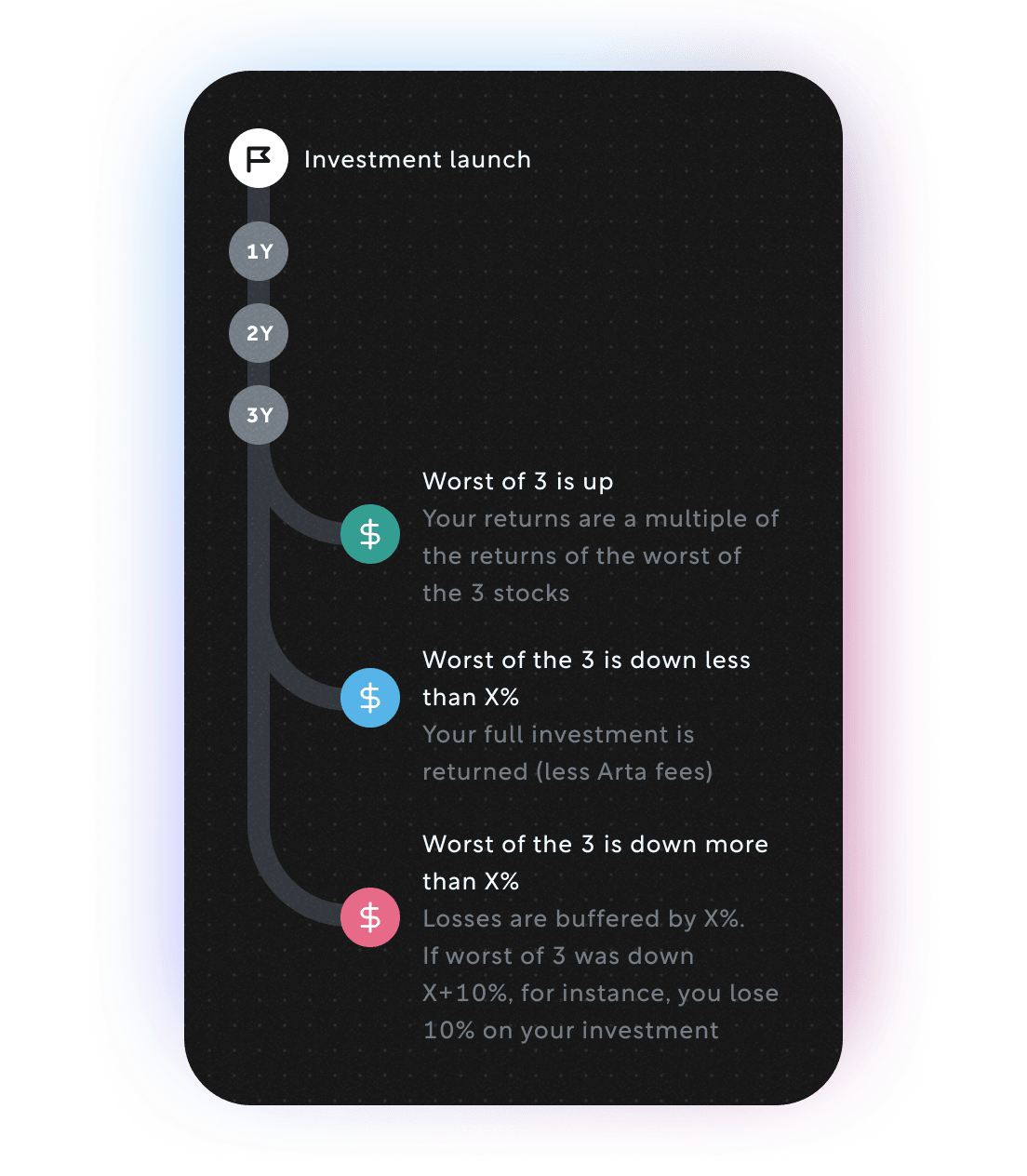
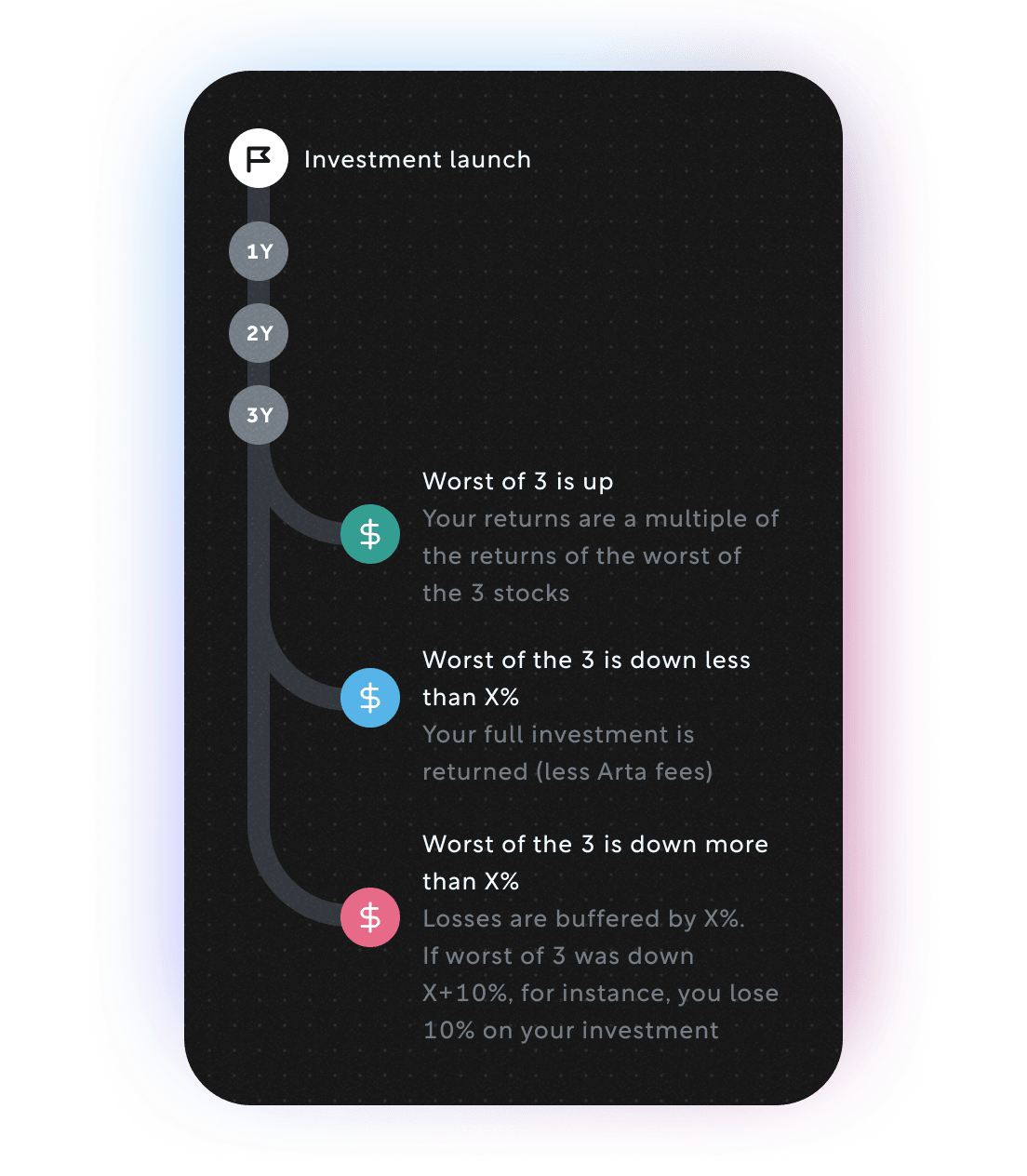
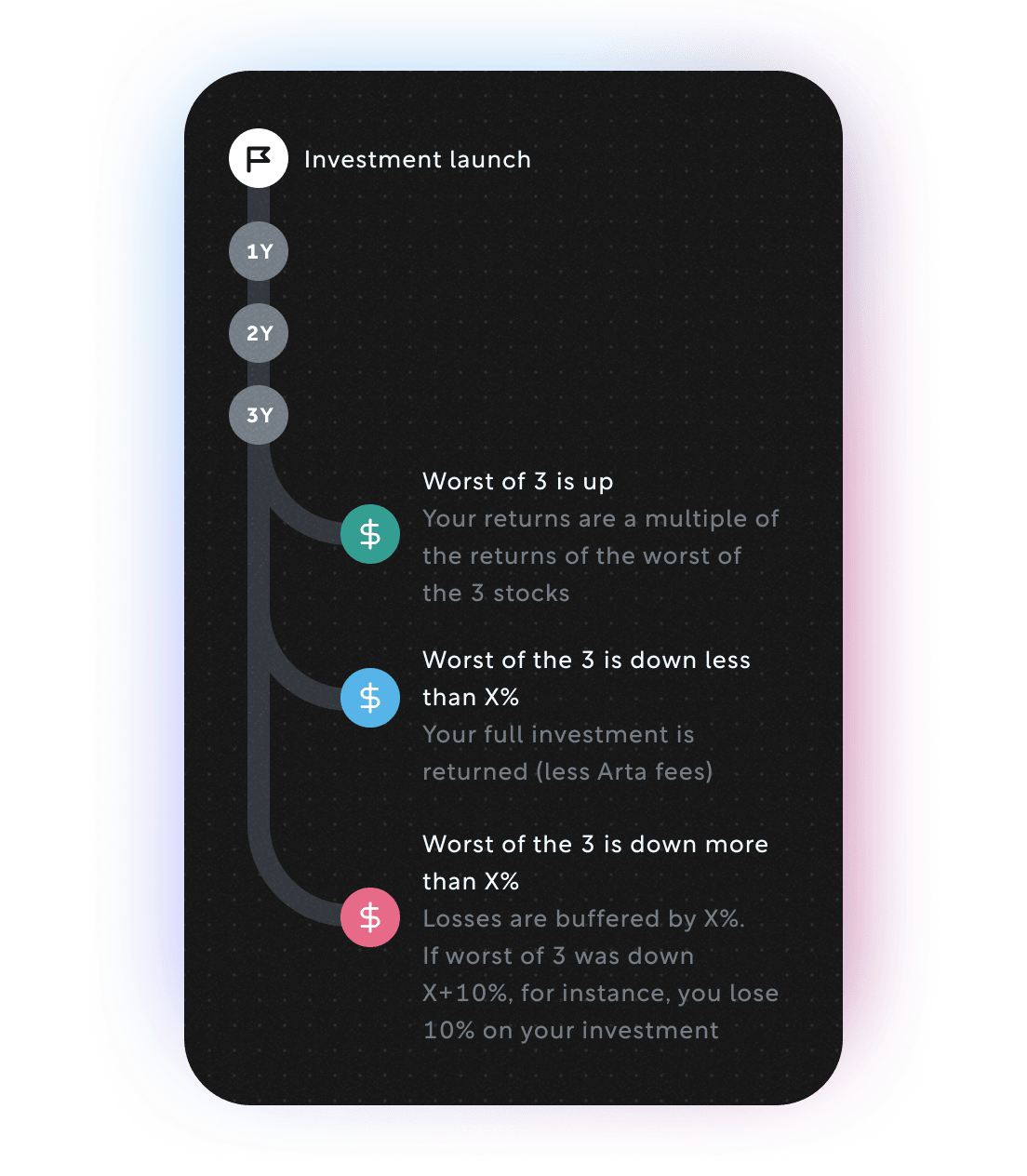
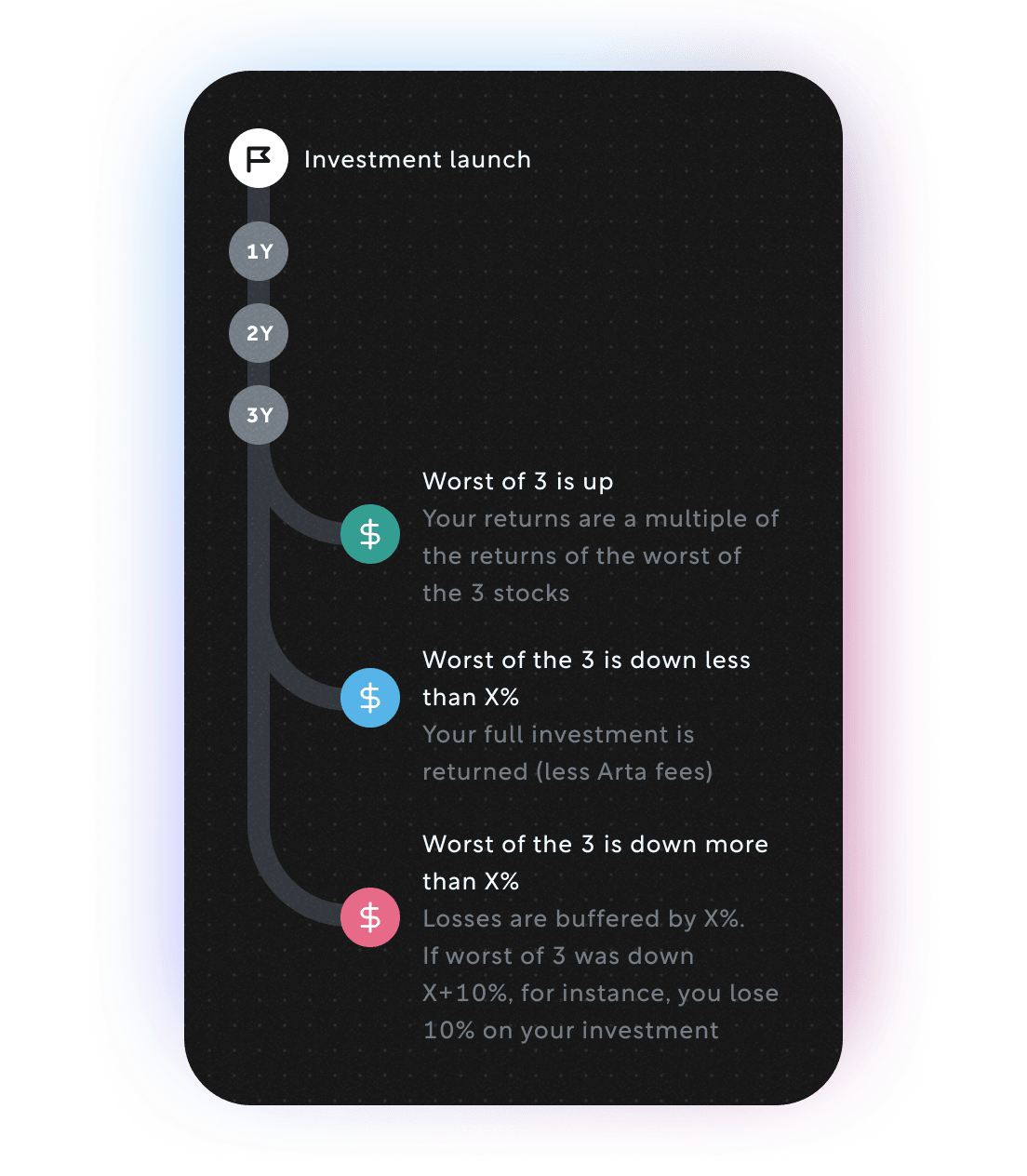
For the Big Tech bulls: Get 2x the 3-year return on the lowest performer among Alphabet, Amazon and Microsoft, with the first 15.25% of loss protected

Rally IIa
CLOSED Feb 13, 2024
For the Big Tech bulls: Get 2x the 3-year return on the lowest performer among Alphabet, Amazon and Microsoft, with the first 15.25% of loss protected

Rally IIb
CLOSED Feb 13, 2024
For members with conviction in the "Magnificent 7": Get 3x the 3-year return on the lowest performer among Meta, Nvidia and Tesla, with the first 25% of loss protected

Rally IIb
CLOSED Feb 13, 2024
For members with conviction in the "Magnificent 7": Get 3x the 3-year return on the lowest performer among Meta, Nvidia and Tesla, with the first 25% of loss protected

Rally I
CLOSED Dec 11, 2023
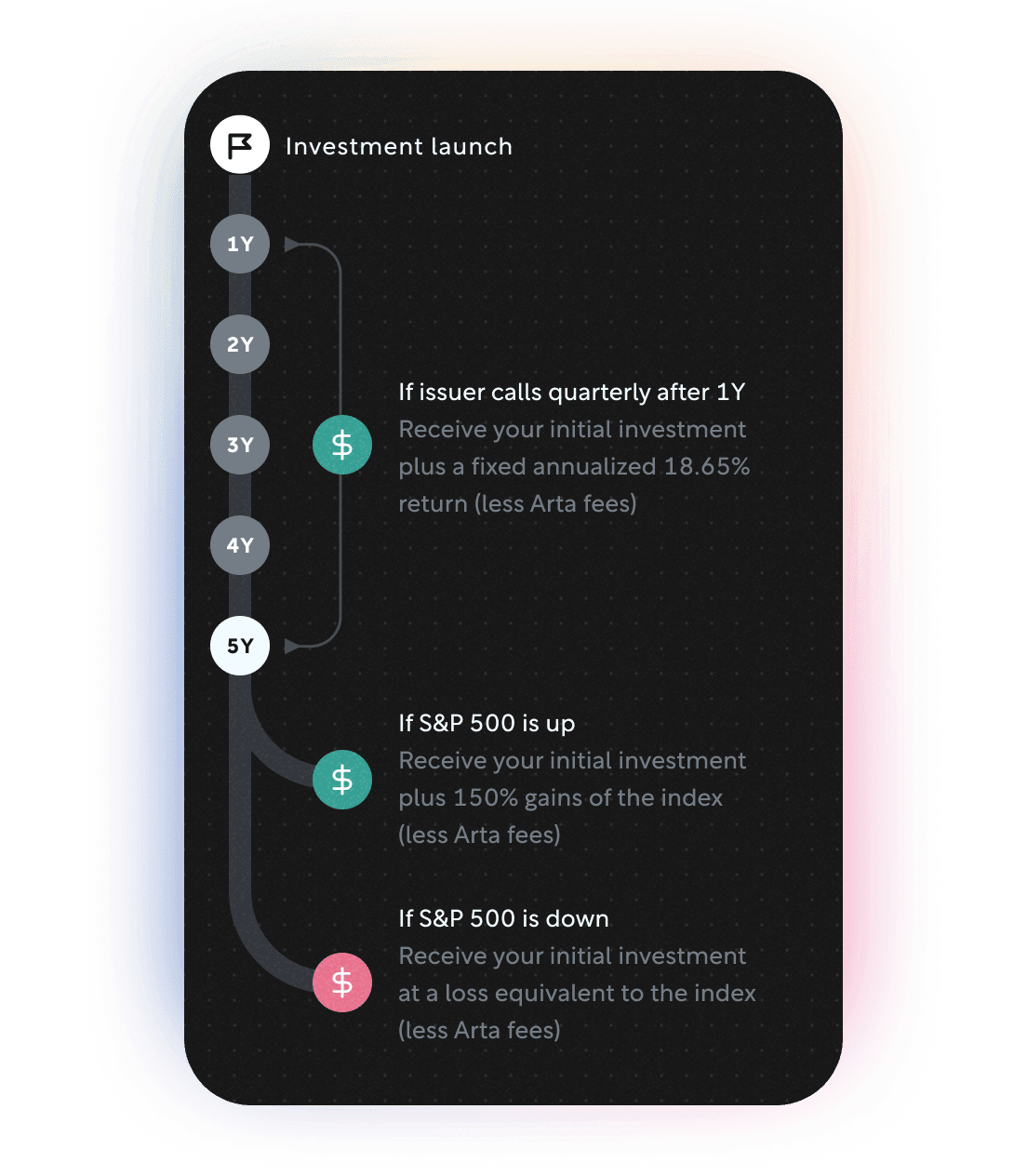
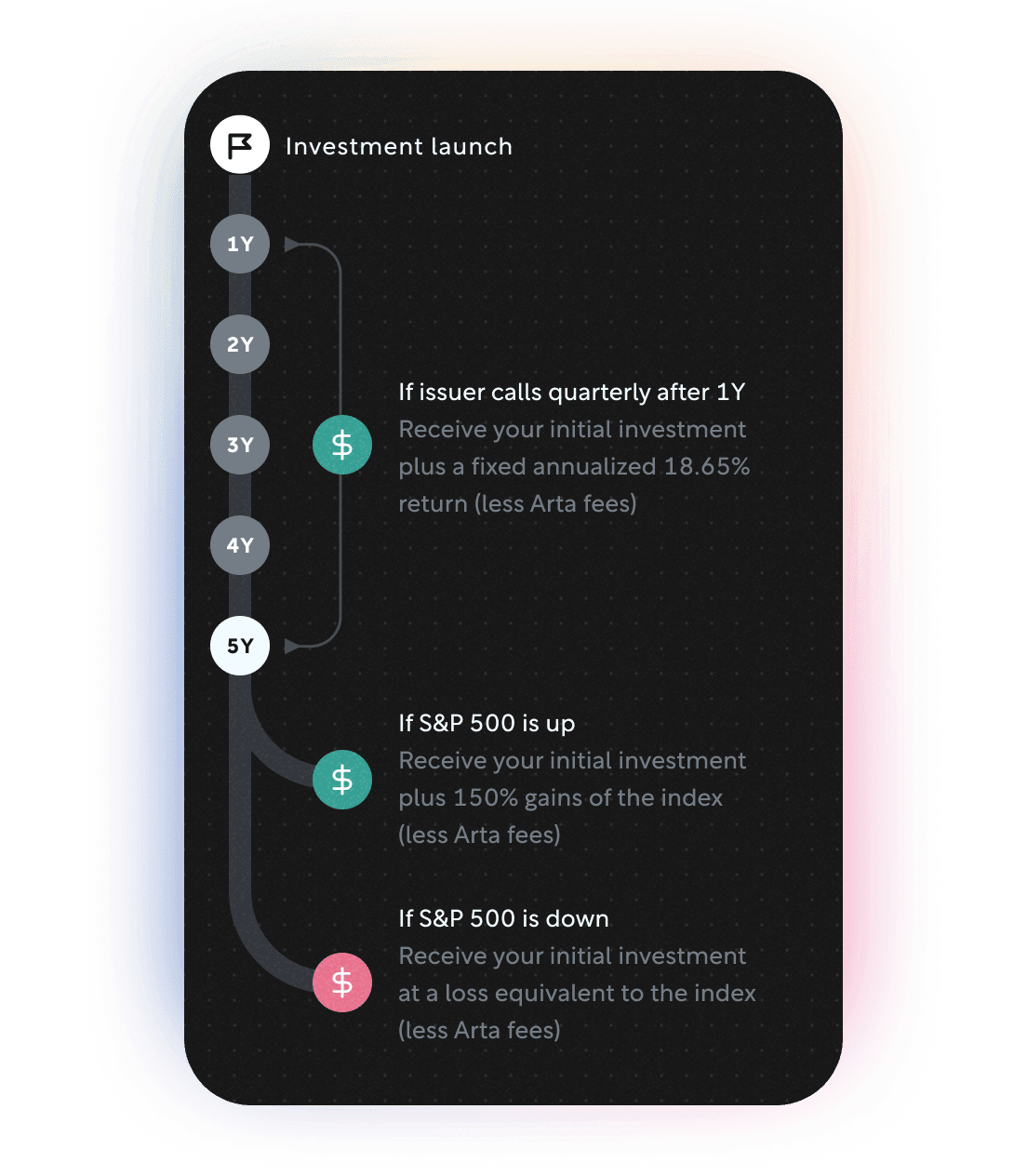
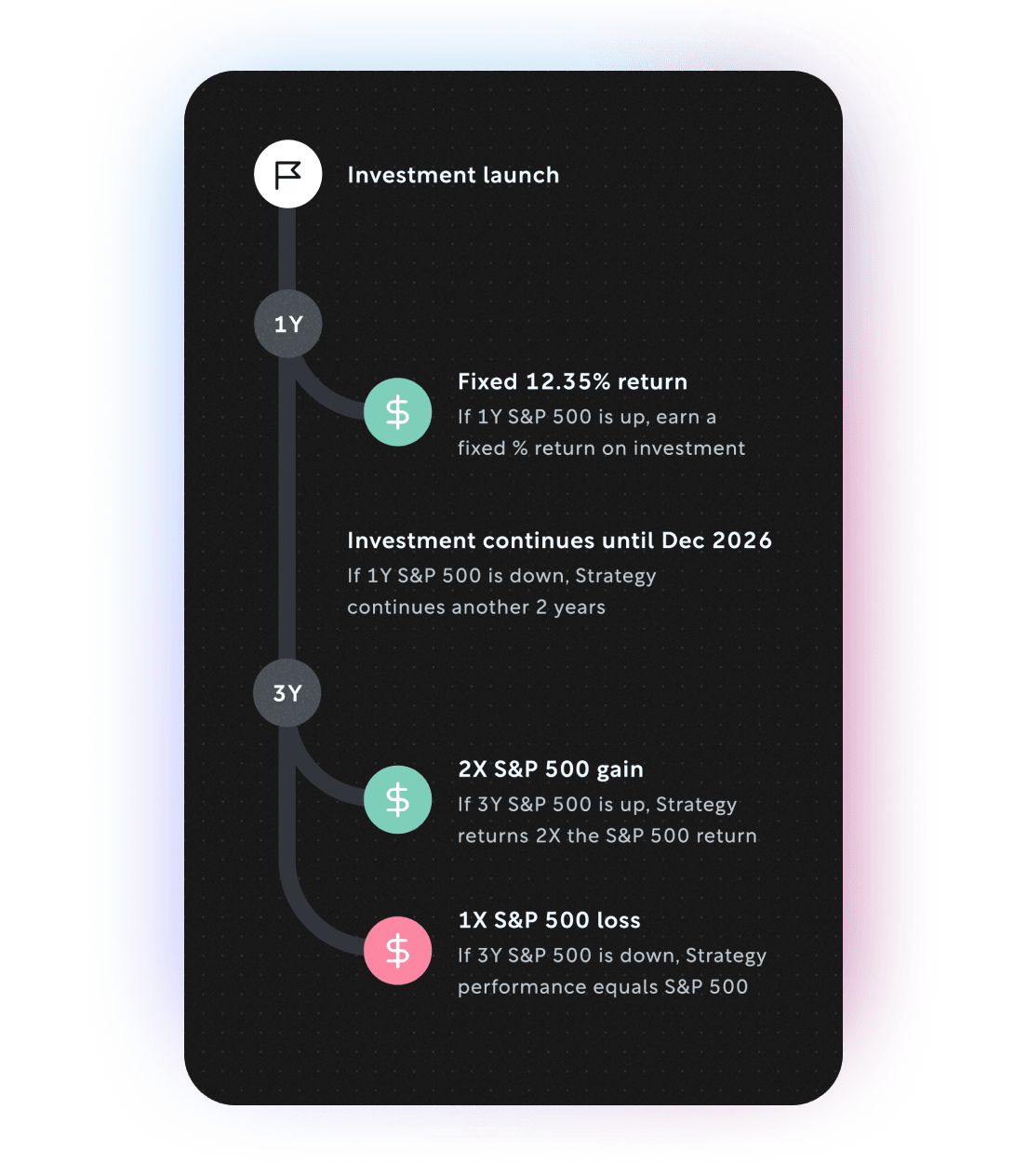
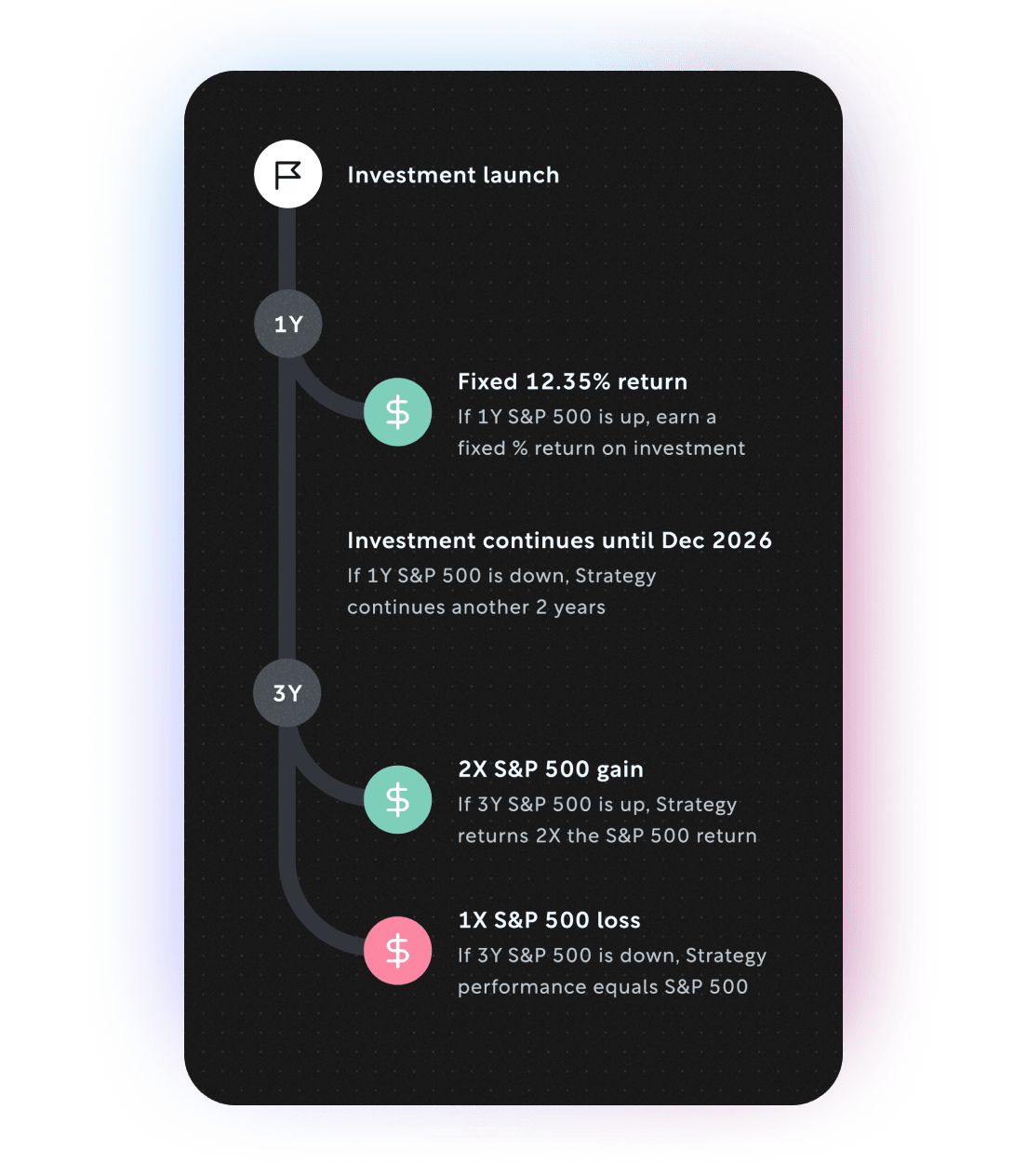
Rally I is a Structured Offering that doubles the return of the S&P 500 over 3 years or provides a 12.35% fixed return over 1 year, depending on the path the market takes

Rally I
CLOSED Dec 11, 2023
Rally I is a Structured Offering that doubles the return of the S&P 500 over 3 years or provides a 12.35% fixed return over 1 year, depending on the path the market takes

Protect I
CLOSED Oct 30, 2023
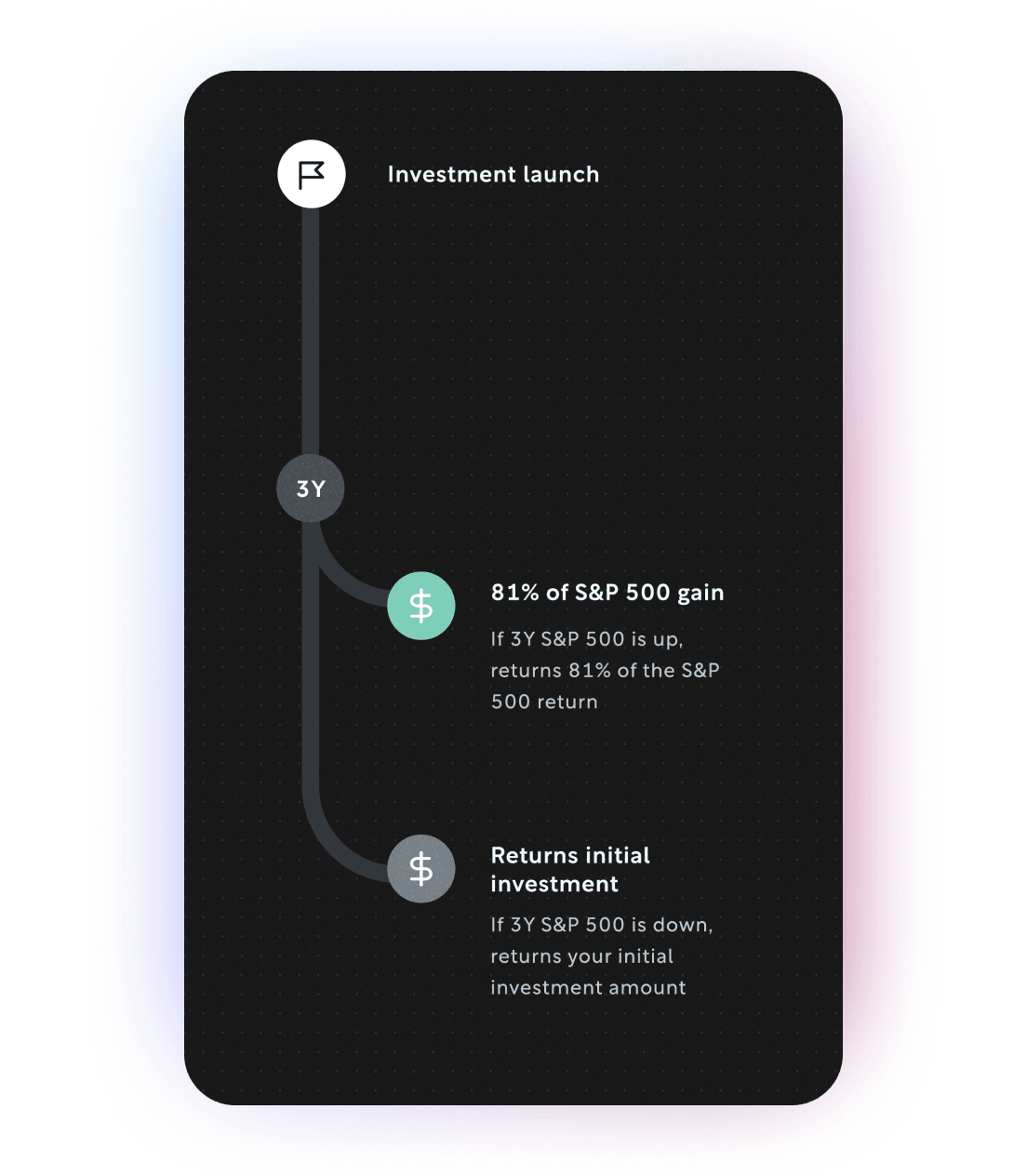
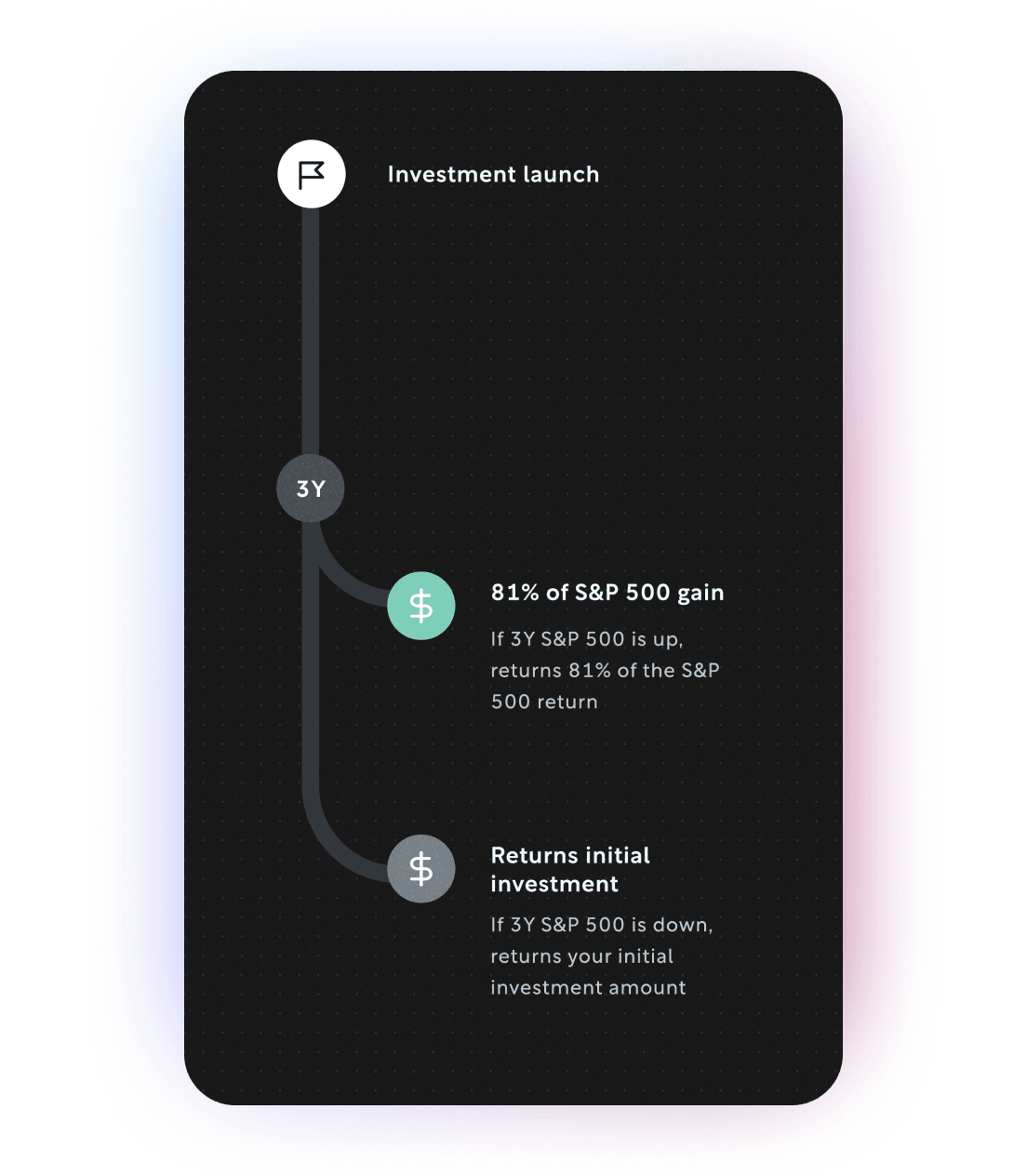
For investors who want market upside without the downside. Get 81% of the S&P 500 growth if the market goes up or your initial investment back if it goes down.

Protect I
CLOSED Oct 30, 2023
For investors who want market upside without the downside. Get 81% of the S&P 500 growth if the market goes up or your initial investment back if it goes down.

Why invest with Arta?

Tailor-made for the current market
Our investment team creates limited-time structured notes tailored to today’s market.

Lower fees than most providers
Structured notes are generally only available through advisors, typically at an annual cost of over 1%. Arta’s annual fee is 0.60%.✱

We only work with major banks
Arta’s structured notes are exclusively issued by large investment banks such as J.P. Morgan and UBS.

Protected and in your name
Your assets are held at BNY Pershing, part of the world’s largest custodian bank, with SIPC protection up to $500,000.
more on structured products
Got questions? We have answers
The investment is essentially a corporate bond—or obligation—issued by a bank. Unlike mutual funds or ETFs, which hold a portfolio of underlying stocks or bonds, structured notes are comprised of derivatives. To meet their obligations set out in the terms of the structure, the bank hedges its exposure with listed stocks, options, and futures—though ultimately the bank is bound to fulfill these payoff terms regardless of how their hedge performs.
There’s generally no one on “the other side” of the trade as a whole. Arta’s derivatives team seeks to find market dislocations and strategically select structures where we believe certain risk exposures are currently mispriced by the market as a whole. In other words, terms are primarily driven by the current market pricing of options and other securities included in the product.
Additionally, no matter how great a structure sounds, there’s always something you’re giving up. In simpler structures, that could be as simple as the liquidity premium - that expected returns for a given asset become higher as the asset gets less liquid. In more complex structures, additional factors may come into play.
Yes, we currently can only serve accredited investors. Please refer to SEC guidelines to determine if you qualify.
Your assets are held in an account owned by you (i.e. not commingled) at BNY Pershing. Pershing’s parent company, BNY Mellon, currently holds over $46T in assets under custody or management. In the unlikely event Arta fails, you still retain full ownership of and access to your assets through your Pershing account.
Get the latest market trends and investment insights